【javascript】自作キーボード(Keyboard)を使ったタイピングゲーム(Typing Game)

自作キーボードでタイピングゲーム
以前に紹介したタイピングゲームとキーボードデザインを合体させました。
アンドロイド携帯などでは、この方法でタイピングゲームが実装できます。
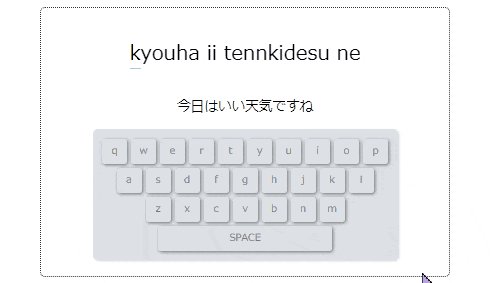
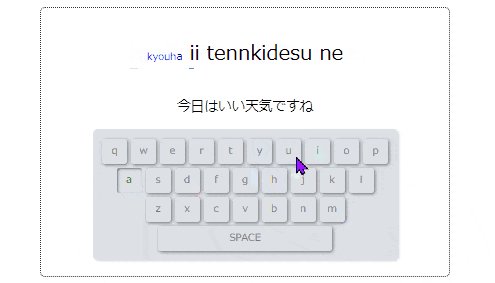
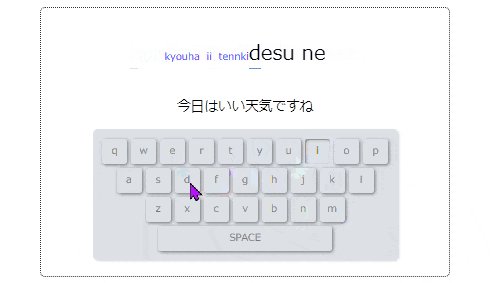
kyouha ii tennkidesu ne
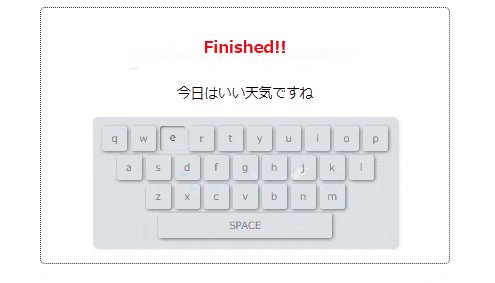
今日はいい天気ですね
javascript
HTMLとCSSは共通なので省き、javascriptだけポイントを解説します。
20行目 : keydownイベントを削除
25行目 : e.target.valueで、キーボードの値を取得
const text = document.querySelector(".text");
const textSplit = text.textContent.split("");
text.textContent = "";
textSplit.forEach((span) => {
if (span === " ") {
let nospan = `${span}`;
text.innerHTML += nospan;
} else {
let spanTag = `${span}`;
text.innerHTML += spanTag;
}
});
const char = Array.from(
document.querySelectorAll(".content-box span")
);
char[0].classList.add("active");
// document.addEventListener("keydown", keyDown); 削除
function keyDown(e) {
if (char[0]) {
if (e.target.value === char[0].textContent) {
char[0].className = "addBlue";
if (char[1]) {
char[1].className = "active";
}
char.shift();
} else {
char[0].className = "addRed active";
}
if (!char[0]) {
setTimeout(() => {
text.style = "font-size:2em; color: red; font-weight: bold;";
text.textContent = "Finished!!";
}, 100);
}
}
}あとは、時間を測定したり、タイプミスをカウントしたり、 いろいろ機能を加えると、本格的になっていきますね。
この方法で、アンドロイド携帯に対応させることができます。 また、iosでタイピングゲームを実装する方法を後日、紹介したいと思います。
参考


まとめ
- 自作キーボードを使うので、keydownイベントを削除
- keyDown(e) 関数において、e.target.valueで、キーボードの値を取得
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















