【CSS】transform:skewYで視線を下方向へ誘導する三角形をデザインする
やりたいこと
LP(ランディングページ)などでよく見る、下方向に視線を誘導する三角形をCSSでつくる 方法を紹介します。
HTML
HTMLはこれだけです。
<section></section>
<section></section>CSS
section {
position: relative; /* 親要素にrelativeを指定 */
width: 100%;
height: 300px;
overflow: hidden;
}
section:nth-of-type(1) { /* 1つ目のsectionのbackgroundの色 */
background: rgb(217, 255, 161);
}
/* before,afterの共通項目 */
section:nth-of-type(1)::before,
section:nth-of-type(1)::after {
position: absolute; /* 子要素にabsoluteを指定 */
content: "";
background: #fff; /* 二つ目のセクションのbackgroundと同じ色に */
width: 50%; /* 疑似要素は親要素の半分のwidth */
height: 200px;
bottom: -100px;
}
section:nth-of-type(1)::before{
left: 0;
transform: skewY(12deg); /* 角度はお好みで調整 */
}
section:nth-of-type(1)::after {
right: 0;
transform: skewY(-12deg); /* 角度はお好みで調整 */
}skewY を使うことにより、レスポンシブに対応させることができます。
skewYを微調整
ここでは疑似要素が目に見えるようにしています。 skewYの値を変えて、形を調整してみてください。 本来は点線は見えない状態です。
まとめ
- 三角部分は疑似要素before,afterを使ってつくる
- transform: skewYで傾きをつける
こんな記事も読まれています。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

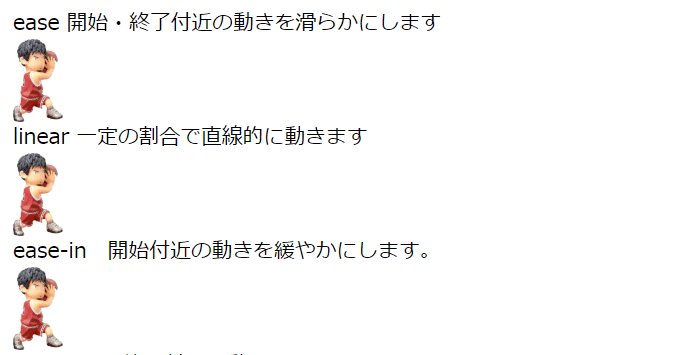
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。