【css】grid-templateでtwitter風に画像を表示させる方法

共通のCSS
.img { /* 一番外の枠 */
display: flex;
justify-content: center;
align-items: center;
width: 100%;
border-radius: 20px; /* 角の丸み */
overflow: hidden; /* はみ出した部分を見えなく */
gap: 2px; /* 画像と画像の隙間 */
}
.img img {
margin: 0;
width: 100%;
}
.img .wrapper { /* 画像を包む要素 */
display: flex;
justify-content: center;
align-items: center;
overflow: hidden; /* はみ出した部分を見えなく */
}画像が1枚の時

<div class="img">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>CSSは共通のコードで表現できます。
画像が2枚の時


<div class="img two">
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
</div> .two {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.two img {
width: 200%; /* ここがポイント */
}widthが100%だと高さが半分になってしまいます。縦長の画像が2枚ならwidthは100%にします。
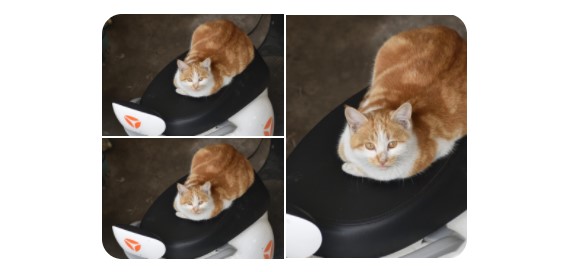
画像が3枚の時



<div class="img three">
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
<div class="wrapper third">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
</div> .three {
display: grid;
grid-template:
"wrapper1 wrapper3"
"wrapper2 wrapper3";
}
.third { /* 三枚目の画像を包む要素 */
grid-area: wrapper3;
}
.third img { /* 三枚目だけ縦長に */
width: 200%; /* 2枚の画像の時と同じで高さを2倍に */
}画像が2枚の時と同じで、3枚目が縦長の画像ならwidthは100%にします。
参考

【CSS】Gridで視覚的にレイアウトをする
画像が4枚の時




<div class="img four">
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
<div class="wrapper">
<img src="https://gxy-life.com/images/blog/202112/3.jpg" alt="ネコ" />
</div>
</div> .four {
display: grid;
grid-template-columns: repeat(2, 1fr);
}- grid-templateを使えば、画像を思い通りに配置できる。
- 今回は横長画像のみの場合。もし、縦長画像が混じるのであれば、javascriptで分岐し配置し、スタイルを変える必要がある。










