【javascript】文字列を取得し、一文字ずつspanに挿入する方法

やりたいこと
以下のように、文字列を取得し、 一文字ずつspanタグ
に挿入させたいと思います。
ここでは、replaceと
splitの2種類の方法を紹介します。

replaceを使う
<div class="text">gxy-life.com</div>const text = document.querySelector(".text");
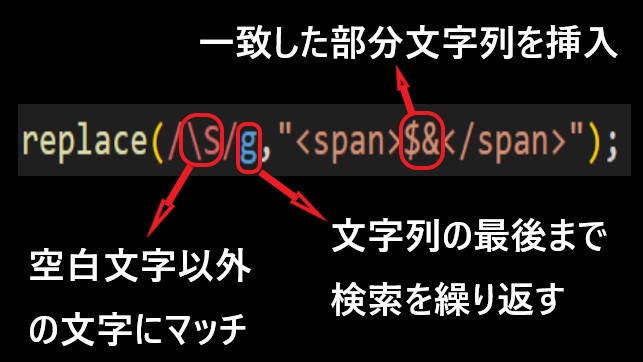
text.innerHTML = text.textContent.replace(/\S/g,"<span>$&</span>");
文字列の最初から最後まで(g)、
空白以外の文字(/S)を検索し、
マッチしたもの($&)をspanに挿入し、置換します。

splitを使う
こちらは少し複雑ですが、メリットもあります。
<div class="text">gxy-life.com</div>const text = document.querySelector(".text");
const texts = text.textContent; //➀文字列を取得
text.textContent = ""; // ➁取得後文字列をいったん消去
textsArray = []; // ➂空の配列を準備
// ➃文字数だけループ
for (let i = 0; i < texts.split("").length; i++) {
// ➄splitで分割し、空白以外の文字をspanに挿入
const textT = texts.split("")[i];
if (textT === " ") {
textsArray.push(" ");
} else {
textsArray.push("<span>" + textT + "</span>");
}
}
// ➅配列の中のHTMLを最初の場所に格納
for (let i = 0; i < textsArray.length; i++) {
text.innerHTML += textsArray[i];
}- 文字列を取得、
- 取得後文字列をいったん消去
- 空の配列を準備
- 文字数だけループ
- splitで分割し、空白以外の文字をspanに挿入
- 配列の中のHTMLを最初の場所に格納
splitのメリット
メリットとしては、1文字ずつアニメーションさせる時に変化を加えられることです。
以下のボタンをクリックしてみてください。
for (let i = 0; i < texts.split("").length; i++) {
const textT = texts.split("")[i];
if (textT === " ") {
textsArray.push(" ");
} else {
textsArray.push('
<span style="transition:
' + (i * 0.1 + 0.3) + 's;">'
+ textT + "</span>");
}
}まとめ
- replaceを使う(わずか2行で完成)
- splitを使う(複雑だが、1文字ずつ変化を加えられるメリットも)
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















