【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。querySelectorとの違い。
querySelectorの場合
ボタンをクリックすると、クラスが追加され、画像がグレーに変わります。もう一度クリックすると、クラスが削除され、元に戻ります。

querySelectorだとわずか2行でクラスの切り替えができます。
document.querySelector(".btn").addEventListener("click", function(){
document.querySelector(".img").classList.toggle("active");
}) querySelectorAllの場合



querySelectorと同じように書いてしまうと、、、
document.querySelectorAll(".btn").addEventListener("click", function(){
document.querySelectorAll("img").classList.toggle("active");
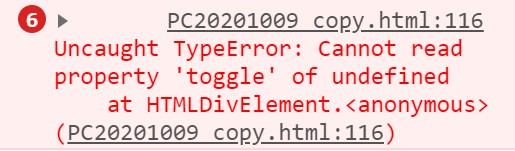
}) consoleでエラーが出てしまいます。

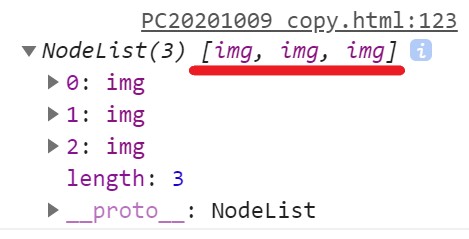
console.logで見てみると、配列で取得されていることがわかります。
const img = document.querySelectorAll(".wrapper img")
console.log(img)
なので、querySelectorAllで取得したすべての要素にクラスを追加するには、 forEachですべてに適用させる必要があります。
document.querySelector(".btn").addEventListener("click", function(){
const img = document.querySelectorAll(".wrapper img");
img.forEach(element => {
element.classList.toggle("active");
});
})
これで、クリックしたら、すべての画像にクラスが追加されるようになりました。



まとめ

querySelectorAllはすべての要素を配列で取得する。
取得した配列は、forEachを使うことによりすべての要素にクラスを追加、削除することができる。











