波紋エフェクトを表現するjqueryのripples-min.jsの使い方
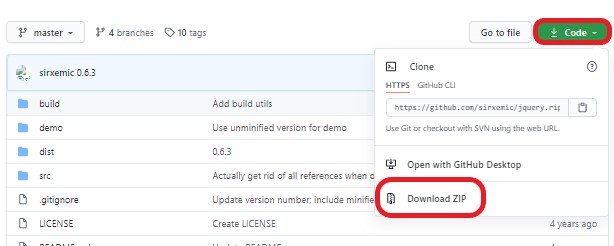
最初にripples-min.jsをダウンロード

jquery.ripples.jsを取り出し、所定の場所へコピー
</body>の手前に記述
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="jquery.ripples-min.js"></script>クラスを指定
<div class="tea"></div>CSSのbackgroundで画像を追加
.tea {
width: 100%;
height: 700px;
background: url(画像のパス) no-repeat;
background-position: center;
margin: 50px auto;
}javascriptの記述
$(function(){
let $ripp = $('.tea');
$ripp.ripples({
resolution: 150, //波紋の広がり速度
dropRadius: 10, //波紋の大きさ
perturbance: 0.01 //波紋のぶれ
});
});いろいろ値を変えてみる
$(function(){
let $ripp = $('.tea');
$ripp.ripples({
resolution: 100, //波紋の広がり速度
dropRadius: 10, //波紋の大きさ
perturbance: 0.01 //波紋のぶれ
});
}); $(function(){
let $ripp = $('.tea');
$ripp.ripples({
resolution: 200, //波紋の広がり速度
dropRadius: 20, //波紋の大きさ
perturbance: 0.1 //波紋のぶれ
});
}); $(function(){
let $ripp = $('.tea');
$ripp.ripples({
resolution: 300, //波紋の広がり速度
dropRadius: 30, //波紋の大きさ
perturbance: 0.2 //波紋のぶれ
});
});私のPCのchromeのローカル上では動作しませんでしたが、サーバーにアップしたら動きました。 iphoneのsafariでも動作が確認できました。値を変えて、いろいろな波紋を表現してみましょう。










