要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
スクロールして、現れた要素をアニメーションさせる方法をいろいろ勉強したので、理解したことを書いておこうと思います。
getBoundingClientRect
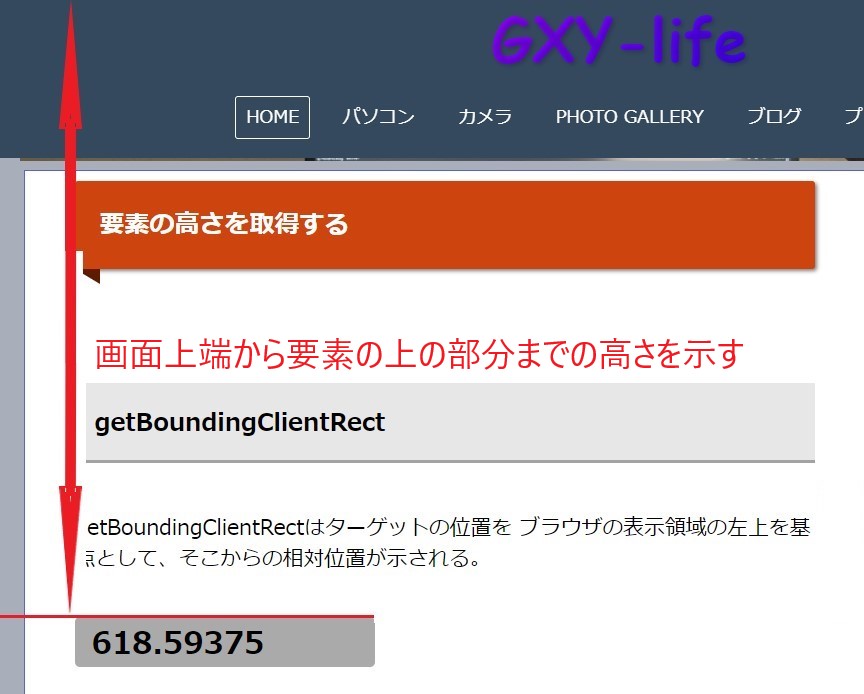
getBoundingClientRect().top
getBoundingClientRect().topはターゲットの位置を ブラウザの表示領域の左上を基点として、そこからの相対位置が示されます。 すぐ下に表示されている数字は、この要素のgetBoundingClientRect.topの値が示されています。 要素が画面上部にきたら数値は0になります。
 javascript
javascript
document.addEventListener("scroll", function(){
const target = document.querySelector("要素のクラス名");
const getTargetDistace = target.getBoundingClientRect().top;
document.querySelector("要素のクラス名").textContent =
getTargetDistace;
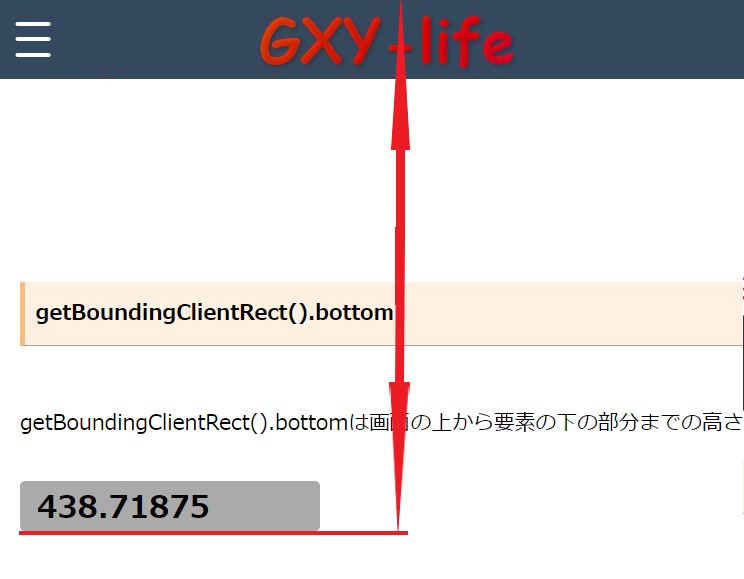
}getBoundingClientRect().bottom
getBoundingClientRect().bottomは画面の上から要素の下の部分までの高さをを示します。

window.innerHeight
window.innerHeightは現在の画面の高さを取得します。 すぐ下に表示されている数字は、今お使いのブラウザの高さの値が示されています。
Javascriptで、console.log(window.innerHeight)と記述すれば、お使いのブラウザの画面の高さを知ることができます。

window.pageYOffset と document.documentElement.scrollTop
ブラウザの上端を基準とした縦方向のページのスクロール量を取得します。 この2つはどちらも同じ値です。 すぐ下に表示されている数字は、スクロールされた値が示されています。
javascript document.addEventListener("scroll", function(){
console.log(window.pageYOffset);
}まとめ
要素の高さを取得する方法について解説しました。最初は混乱するかもしれません。理解できれば、要素が画面に現れた時にアニメーションを付けることができ、ホームページがグッと魅力的になります。

こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク




















