【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する

前回はマウスイベントについて説明しました。まだの方は以下を参照してください。
今回はその応用で、マウスの指す(X, Y)座標とドラッグ & ドロップを理解したいと思います。

マウスの指す座標を理解する
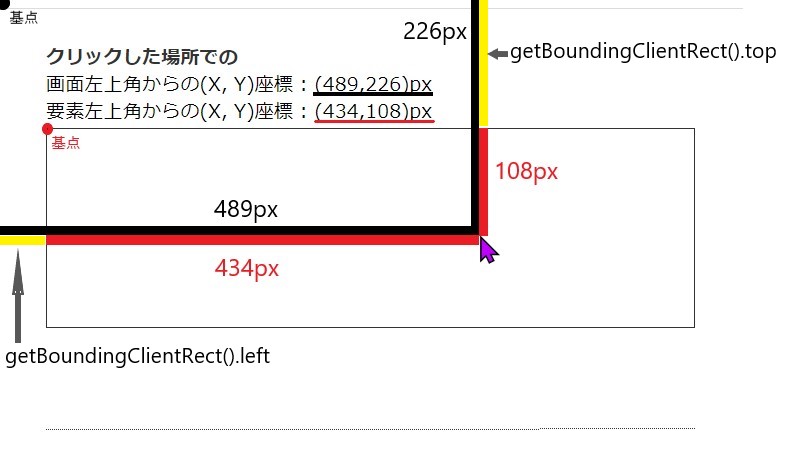
画面上での座標
画面上の任意の場所をクリックしてみてください。
画面左上角からの(X, Y)座標 : (0, 0)px
document.addEventListener("click", function(event){
let x = event.clientX;
let y = event.clientY;
console.log("画面左上角からの(X, Y)座標 : (" + x +", " + y + ")px");
});要素内の座標
例
要素内のX座標 =
画面左上角からのX座標 -
要素内のY座標 =
画面左上角からのY座標 -

area.addEventListener("click", function (event) {
let x = event.clientX;
let y = event.clientY;
let propertyX = area.getBoundingClientRect().left;
let propertyY = area.getBoundingClientRect().top;
console.log("要素左上角からの(X, Y)座標 : (" + (x - propertyX) +", " + (y - propertyY) +")px ");参考

ドラッグ & ドロップ

X軸方向だけ解説
X軸方向だけ解説します。Y軸方向も要領は一緒です。

// 要素を取得
const area = document.querySelector(".area");
// クリックする画像を取得
const img = document.querySelector(".gao");
// マウスボタンを押した時
img.onmousedown = function (event) {
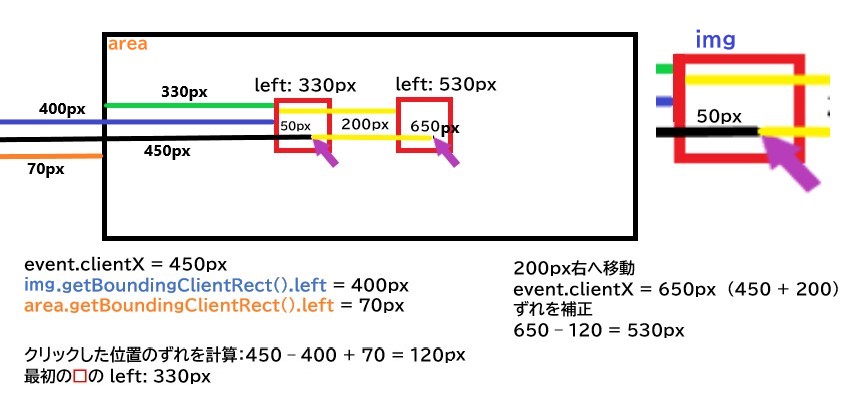
// 画像上のクリックした場所を取得
let adjustX =
event.clientX -
img.getBoundingClientRect().left +
area.getBoundingClientRect().left;
let adjustY =
event.clientY -
img.getBoundingClientRect().top +
area.getBoundingClientRect().top;
// この位置まで移動
function moveAt(x, y) {
img.style.left = x - adjustX + "px";
img.style.top = y - adjustY + "px";
}
// マウスムーブしているときの処理
function onMouseMove(e) {
moveAt(e.x, e.y);
}
document.addEventListener("mousemove", onMouseMove);
// マウスボタンを離した時の処理
img.onmouseup = function () {
document.removeEventListener("mousemove", onMouseMove);
img.onmouseup = null;
};
};不具合の処理
// ブラウザ独自のドラッグ&ドロップと競合させない
img.ondragstart = function () {
return false;
};
// 不具合が起きた時、ダブルクリックでリロード
window.ondblclick = function () {
window.location.reload();
};応用
紙クズをゴミ箱までドラッグし、そのうえでマウスを離すと紙クズが消えるようにします。


紙クズがゴミ箱に入った時の判定
function inBx() {
let trashcanRect = trashcan.getBoundingClientRect();
let trashRect = trash.getBoundingClientRect();
let inBox =
trashRect.left >= trashcanRect.left && // ゴミ箱左端
trashRect.right <= trashcanRect.right && // ゴミ箱右端
trashRect.top >= trashcanRect.top && // ゴミ箱上端
trashRect.bottom <= trashcanRect.bottom; // ゴミ箱下端
if (inBox == true) {
return true; // ゴミ箱に入った時
} else {
return false; // ゴミ箱に入らなかった時
}
}全体のコード
const wrapper = document.querySelector(".wrapper");
const trash = document.querySelector(".trash");
const trashcan = document.querySelector(".trashcan");
// マウスをクリックした時
trash.onmousedown = function (e) {
trash.style.position = "absolute";
trash.style.zIndex = "1000";
let adjustX =
event.clientX -
trash.getBoundingClientRect().left +
wrapper.getBoundingClientRect().left;
let adjustY =
event.clientY -
trash.getBoundingClientRect().top +
wrapper.getBoundingClientRect().top;
function moveAt(x, y) {
trash.style.left = x - adjustX + "px";
trash.style.top = y - adjustY + "px";
}
function onMouseMove(e) {
moveAt(e.x, e.y);
trash.style.transform = "scale(0.9)";
onMouseOver();
}
// 紙クズがゴミ箱の範囲に入った時の処理
function inBx() {
let trashcanRect = trashcan.getBoundingClientRect();
let trashRect = trash.getBoundingClientRect();
let inBox =
trashRect.left >= trashcanRect.left &&
trashRect.right <= trashcanRect.right &&
trashRect.top >= trashcanRect.top &&
trashRect.bottom <= trashcanRect.bottom;
if (inBox == true) {
return true;
} else {
return false;
}
}
// 紙クズがゴミ箱の上に載った時(クリックした状態)
function onMouseOver() {
if (inBx() == true) {
trashcan.style.background = "red";
} else {
trashcan.style.background = "rgb(216, 208, 224)";
}
}
document.addEventListener("mousemove", onMouseMove);
// クリックを離した時の処理
trash.onmouseup = function () {
// 紙クズがゴミ箱の範囲内にある時
if (inBx() == true) {
trash.style.display = "none";
trashcan.style.background = "rgb(216, 208, 224)";
} else {
document.removeEventListener("mousemove", onMouseMove);
trash.style.transform = "scale(1)";
trash.onmouseup = null;
}
};
};
// ブラウザ独自のドラッグ&ドロップと競合させない
trash.ondragstart = function () {
return false;
};まとめ
- 画面左上角からの(X, Y)座標を取得する
- getBoundingClientRect()でクリックした位置を取得し、調整
- ドラッグ & ドロップ
document.addEventListener("click", function(event){
let x = event.clientX;
let y = event.clientY;
});マウスダウン → マウスムーブ → マウスアップ
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















