【CSS】box-sizing: border-boxとは?指定するメリットは?
box-sizingの初期値はcontent-box
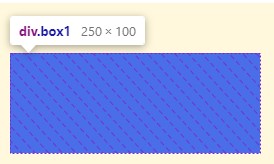
以下のボックスがあるとします。
.box1 {
background: blue;
width: 250px;
height: 100px;
} 
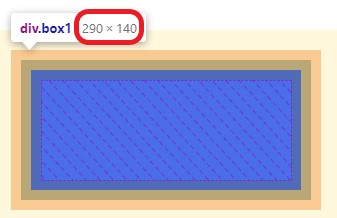
box-sizingを何も指定せずに、padingやborderを追加すると以下のようになります。
.box1 {
background: blue;
width: 250px;
height: 100px;
padding: 10px;
border: 10px solid #333;
} paddingとborderの10pxがそれぞれ足されてしまい、widthが290px、heightが140pxになってしまいました。

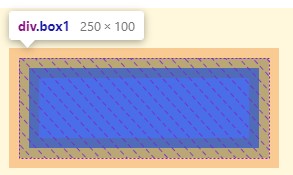
box-sizingを border-box に指定する
.box1 {
background: blue;
width: 250px;
height: 100px;
padding: 10px;
border: 10px solid #333;
box-sizing: border-box; /*これを指定*/
} box-sizingを border-box に指定すると、ボックスのwidth:250px;とheight:100px; は変化することなく、paddingとborderをその中に含めてくれます。

クリックして、違いを確かめてみてください。
ページ全体に指定する
以下のように記述すれば、疑似要素を含め、すべての要素に指定されます。要素一つ一つに指定する必要はありません。
*, *::before, *::after {
box-sizing: border-box;
} 
何も指定しなければ、初期値は content-box
border-boxを指定すれば、widthやheightの値は変わらずに、paddingやborderを計算に入れてくれる。










