【javascript】簡単なタイピングゲームの作り方

以下のようなタイピングゲームを作ってみましょう! 文字を入力してみてください。
kyouha ii tennkidesu ne
今日はいい天気ですね
HTML
<div class="content-box">
<p class="text">kyouha ii tennkidesu ne</p>
<p class="jp">今日はいい天気ですね</p>
</div>CSS
文字の装飾
/* テキスト初期表示 */
.content-box .text {
font-size: 2.5em;
}
.content-box .text span {
transition: all .3s ease; /* アニメーションをなめらかに */
}
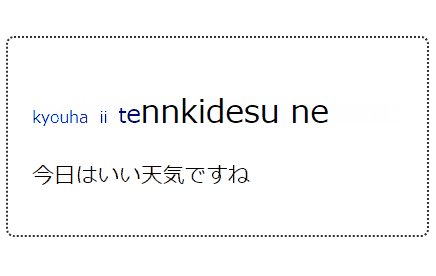
/* 正しい文字を打った時 */
.content-box .text span.addBlue {
color: blue;
font-size: 0.5em;
}
/* 間違った文字を打った時 */
.content-box .text span.addRed {
color: red;
}文字の下の点滅するバー
.content-box .text span {
position: relative; /* これをお忘れなく */
}
/* activeがついている文字の下に表示 */
.content-box .text span.active::before {
content: "";
position: absolute;
left: 0;
bottom: 0;
height: 2px;
width: 100%;
opacity: 0;
background: #17a2b8;
animation: blink 1s ease-in-out infinite;
}
@keyframes blink {
50% {
opacity: 1;
}
}javascript
一文字ずつ分割
// クラス(text)を取得
const text = document.querySelector(".text");
// テキストを1文字ずつに分割
const textSplit = text.textContent.split("");
// 初期文書を消去
text.textContent = "";
textSplit.forEach((span) => {
// 文字はspanに格納、空白はしない
if (span === " ") {
let nospan = `${span}`;
text.innerHTML += nospan;
} else {
let spanTag = `${span}`;
text.innerHTML += spanTag;
}
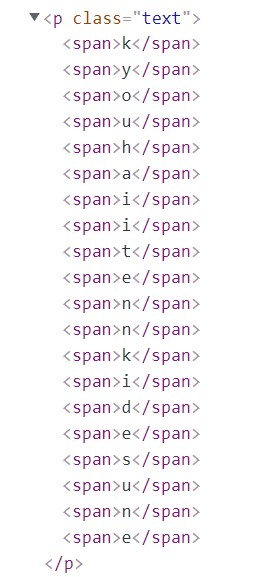
});文字だけspanタグに格納されました。

spanを取得し、配列に変換
// querySelectorAllで取得されるのはNodeListなので配列に変換
const char = Array.from(
document.querySelectorAll(".content-box span")
);キーダウンした時の処理
// 文字下の点滅するバーを表示するためのクラス
char[0].classList.add("active");
// キーダウンをしたときの処理
document.addEventListener("keydown", keyDown);
function keyDown(e) {
// 配列の1番目が存在するとき
if (char[0]) {
// 押したキーと1文字目がマッチした時
if (e.key === char[0].textContent) {
char[0].className = "addBlue"; // クラス付与、文字を青にし小さくする
// 2文字目が存在するとき
if (char[1]) {
// 次の文字の下のバーが点滅
char[1].className = "active";
}
// 1文字目を配列から削除
char.shift();
} else { // 押し間違えた時
char[0].className = "addRed active";
}
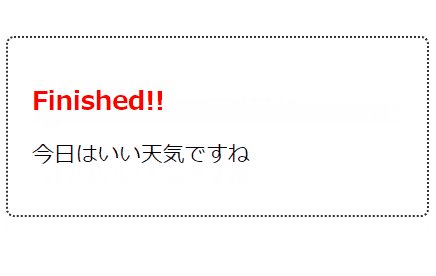
// 配列から文字がすべて削除された時
if (!char[0]) {
setTimeout(() => {
text.style = "font-size:2em; color: red; font-weight: bold;";
text.textContent = "Finished!!";
}, 100);
}
}
}まとめ
- 一文字ずつ分割し、spanに格納
- キーダウンで正誤により、クラスを追加
- 正確なタイプとミスタイプをカウントするなど、バージョンアップする必要あり。
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















