【HTML】【javascript】モーダルウィウィンドウ、dialogタグの使い方、値の取得方法

ダイアログ、モーダルウィンドウとは?
ダイアログとは、
ユーザーに入力を求めたり、何らかの通知を行うために表示される
小さなウィンドウのこと。
モーダルウィンドウとは、コンピュータの操作画面に ダイアログボックスを表示させ、画面上の他の領域や要素の操作を できないようにするもの。
以下は、ただ単に開いて閉じるだけの例です。クリックしてみてください。
【dialog】HTML、CSS、javascriptの書き方
まずは最低限の記述だけ書きます。
HTML
<dialog id="dialog">
<p>ダイアログ</p>
<button onclick="closeDialog()">Close</button>
</dialog>
<button id="open">ダイアログを開く</button>
CSS
2~4行目 : ダイアログを画面中央に表示させます。
8行目 : ダイアログに[open]属性が追加された時のスタイル。 #dialogにdisplay: grid を記述すると、最初からダイアログが表示されてしまいます。
12行目 : ::backdrop で、ダイアログ外部の画面の背景色を指定できます。 透過させるため、rgbaがおススメです。
#dialog {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
}
#dialog[open] {
display: grid;
place-items: center;
}
#dialog::backdrop {
background: rgba(0, 0, 0, 0.204)
}javascript
4行目 : showModal()でダイアログを表示させます。
9行目 : close()でダイアログを閉じます。
const dialog = document.getElementById("dialog");
const openBtn2 = document.getElementById("open");2
openBtn.addEventListener("click", function () {
dialog.showModal(); // ダイアログ2を開く
});
function closeDialog(){
dialog.close(); // ダイアログを閉じる
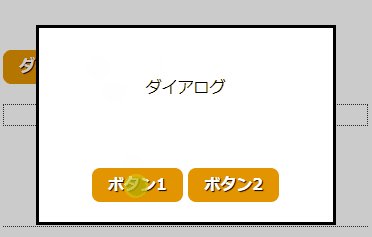
}ダイアログの値を取得する
HTML
3~6行目 : formを設置します。 methodは dialogにします。
4,5行目 : ボタンにvalueを設定しておきます。
<dialog id="dialog">
<p>ダイアログ</p>
<form method="dialog">
<button value="ボタン1のvalue">ボタン1</button>
<button value="ボタン2のvalue">ボタン2</button>
</form>
</dialog>javascript
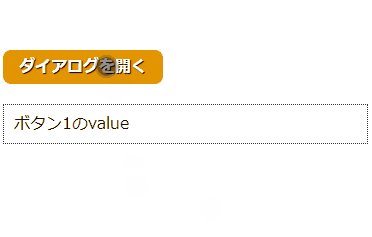
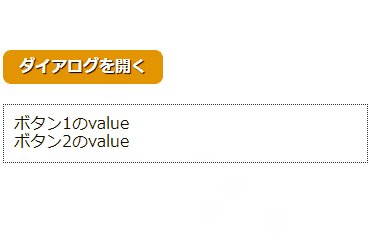
4行目 : dialogのreturnValue をresultに表示させます。
const result = document.getElementById("result");
dialog.addEventListener("close", function () {
result.innerHTML += dialog.returnValue + "<br>";
});まとめ
- 【dialog】タグを showModal()で開く。
- dialog[open]に display: grid等、スタイルを記述する。
- ::backdrop で、ダイアログ外部の画面の背景色を指定できる。rgbaがおススメ
- dialog.returnValueで値を取得
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















