【javascript】JSONファイルの追加・削除の方法とオブジェクト形式との変換 stringfy() parse()について

JSONとは?
JSONとは、JavaScript Object Notationの略です。
情報をやり取りするためのデータ形式のことで、 pythonで処理したJSONデータを、javascriptで受け取るといったことができます。 ファイルの拡張子は「.json」です。
javascript上でのJSONデータ
JSONは、JavaScript Object Notatioとあるとおり、 javascriptのオブジェクトとよく似ています。 違いはKeyにもダブルクォーテーションが付くことです。
{"Key": "value"}
// JSON形式
const json = {
"name": "tanaka",
"age": "28",
"phone": "090-1234-5678"
};
// オブジェクト形式
const obj = {
name: "tanaka",
age: "28",
phone: "090-1234-5678"
};console.log();で確認すると、、、
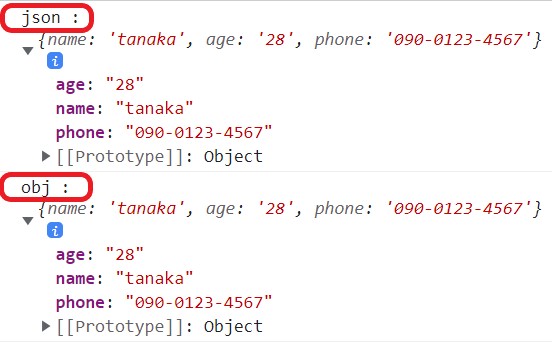
console.log(json);
console.log(obj);どちらもオブジェクトで取得されています。

JSONの配列構造
以下のように、配列で扱うことができます。
const json = [
{ // データ1
"name": "tanaka",
"age": "28",
"phone": "090-0123-4567",
},
{ // データ2
"name": "sato",
"age": "25",
"phone": [ // 電話データ2つ
"080-0987-7654",
"090-3456-7890",
]
},
]JSONデータの取得
先ほどの配列を含んだJSONデータを使います。
以下、配列を扱うかのように、取得できます。
console.log(json[0].name);
// 結果 => tanaka
console.log(json[1].phone[1]);
// 結果 => 090-3456-7890JSONデータの追加
以下の記述で、追加できます。
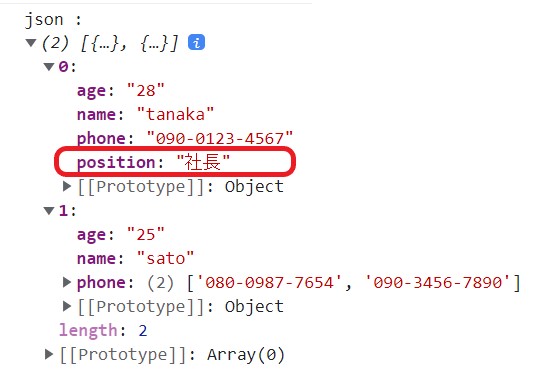
json[0].position = "社長";
pushを使う方法
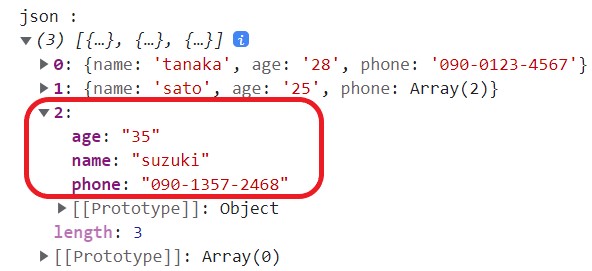
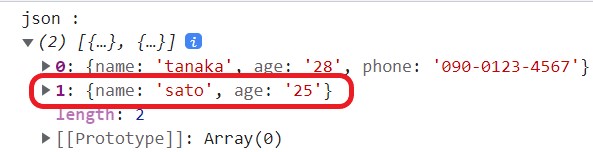
以下のように、3つ目のデータを追加することができます。
json.push({ name: "suzuki", age: "35", phone: "090-1357-2468" });
unshiftを使えば、先頭に追加させることができます。

JSONデータの削除
以下の記述で、2つ目のデータのphoneを削除できます。
delete json[1].phone;
popを使って一番最後のデータを削除
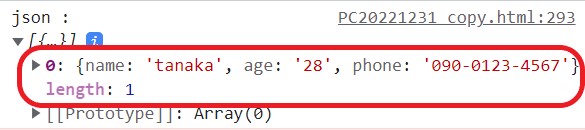
以下の記述で、最後のデータが削除されます。
json.pop();データが一つだけになりました。
shiftを使えば、一番最初のデータが削除されます。

JSONデータのエンコード stringify
JSON.stringfy(オブジェクト) => JSONデータに変換
const obj = [
{
name: "tanaka",
age: "28",
phone: "090-0123-4567",
},
{
name: "sato",
age: "25",
phone: ["080-0987-7654", "090-3456-7890"],
},
];
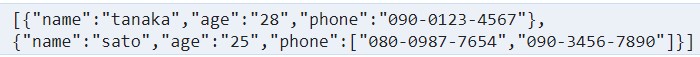
let jsonData = JSON.stringify(obj);
console.log(jsonData.name);オブジェクトがJSONに変換されました。

JSONデータのデコード parse
JSON.parse(JSONデータ) => オブジェクトに変換
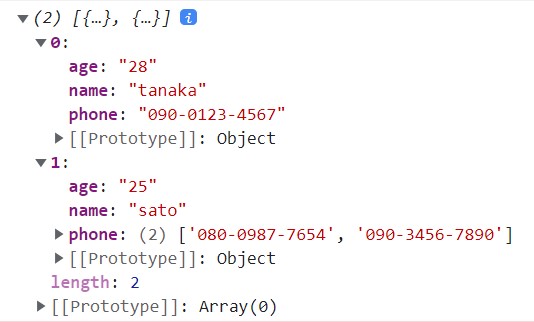
let objData = JSON.parse(jsonData);
console.log(objData);JSONがオブジェクトに変換されました。

まとめ
-
{"Key": "value"}
-
配列に入れることができる
[{ データ1 }, データ2 ] -
追加
json.key = "value"
push() / unshift() で追加できる
-
削除
delete json.key
pop() / shift() で削除できる
- JSON.styringfy(オブジェクトデータ) => JSONに変換
- JSON.parse(jsonデータ) => オブジェクトに変換
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















