レスポンシブ対応のクリッカブルマップの作り方
クリッカブルマップの作り方
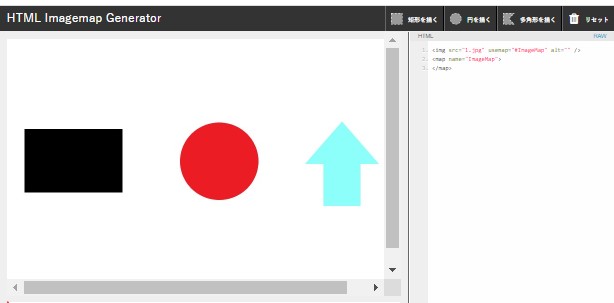
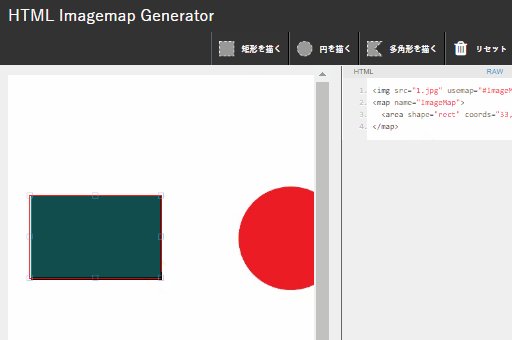
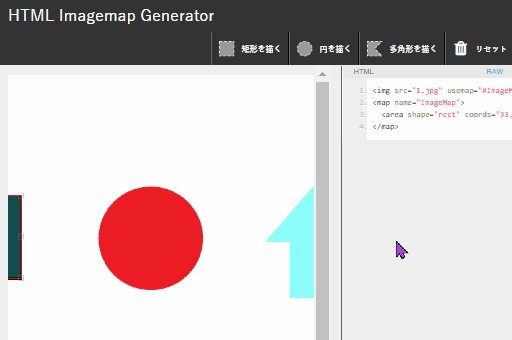
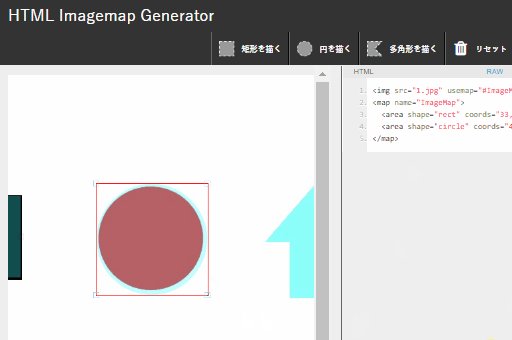
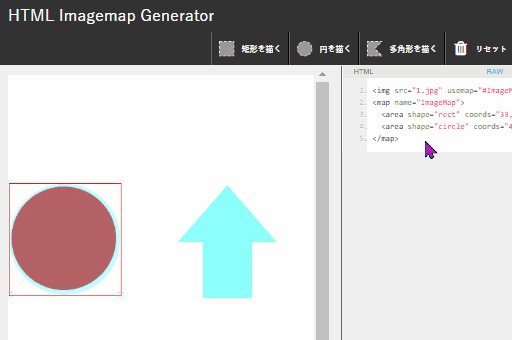
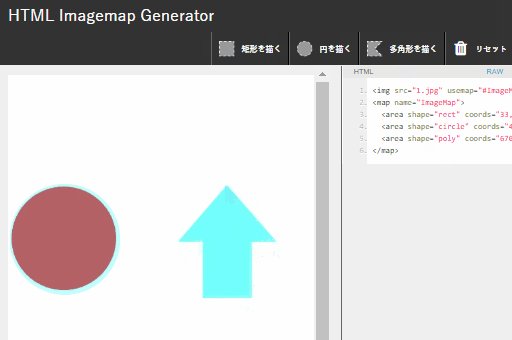
ジェネレーターを使う
自分で座標軸を探して記述もできますが、ジェネレーターを使うのが手っ取り早いです。

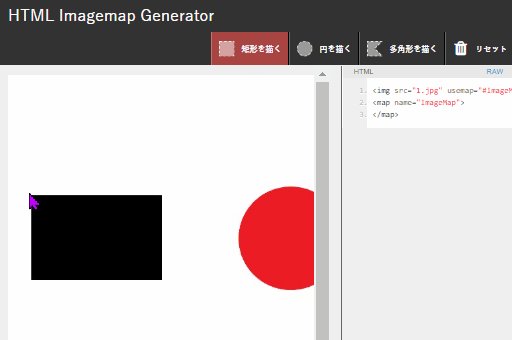
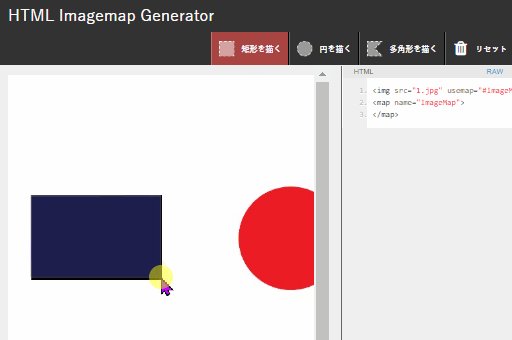
矩形を描く

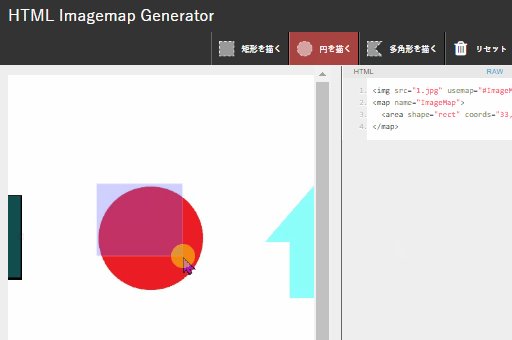
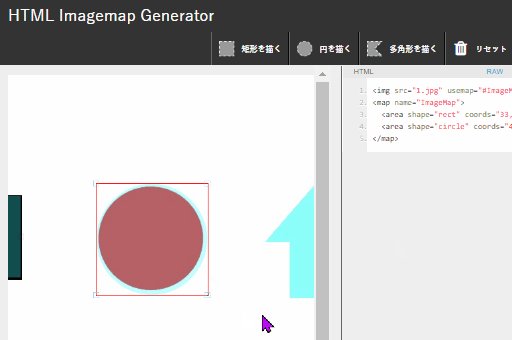
円形を描く

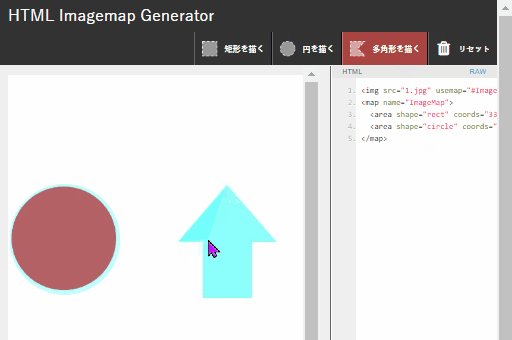
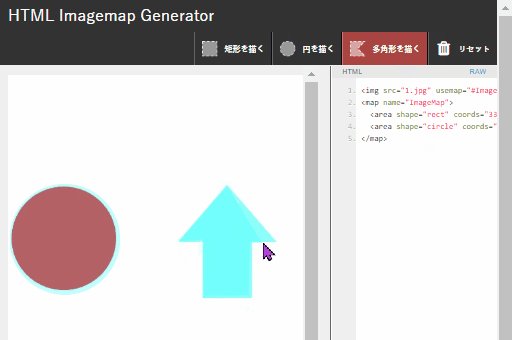
多角形を描く

生成されたHTMLをコピペする。
<img src="1.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="35,180,232,307" href="#" alt="" />
<area shape="circle" coords="425,245,78" href="#" alt="" />
<area shape="poly" coords="670,166,597,251,634,248,634,332,704,332,706,252,743,248,670,168,667,166" href="#" alt="" />
</map>レスポンシブに対応させる
このままでは横幅が変わり、画像サイズも変わると、クリックできる場所が移動してしまいます。。

jQuery RWD Image Mapsでレスポンシブに対応
<script src="jquery-3.5.1.min.js"></script>
<script src="jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>これでどのデバイスで見てもリンクがずれることはありません。
完成

こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク




















