PHPでデータベースから情報を取得し、javascriptでページネーションを実装

やりたいこと
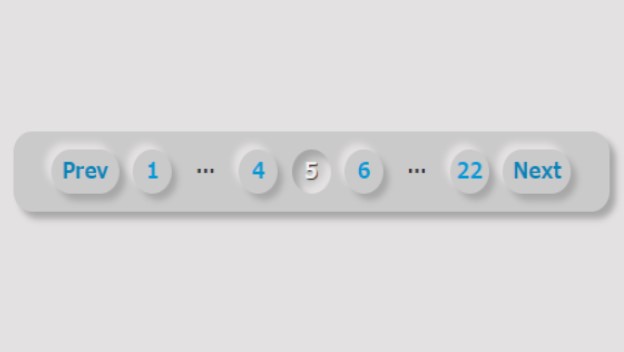
以下のように、データベースから取得した情報を10件ずつ ページネーションする方法を紹介します。今回はjavascript編です。
PHP側とCSSについては 以下を参照。
参考


ファイル構成
フォルダの中には以下のファイルが存在します。

HTML
テーブル部分のHTML
PHPで受け取った値をテーブルに書き出します
<?php
require('./function.php');
list($pc) = Get10Data();
list($page) = page();
$totalPages = totalPages();
<!-- セキュリティのための関数 -->
function h($s){
return htmlspecialchars($s, ENT_QUOTES, "UTF-8");
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
</head>
<body>
<table>
<thead>
<tr>
<th>ID</th>
<th>title</th>
</tr>
</thead>
<tbody>
<?php foreach ($pc as $post):?> <!-- 受け取った10件のデータをループ -->
<tr>
<td><?php echo h($post['id'])?></td>
<td><?php echo h($post['title'])?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>ページネーション部分のHTML
ここにjavascriptでページネーションを生成します。
<div>
<ul class="pagenations-wrapper"></ul>
</div>javascriptでPHPの変数を受け取るために
javascriptでPHPの変数を受け取るために </body>の手前に 以下を記述しておきます。
<script>
let page = Number("<?php echo $page?>");
let totalPages = Number("<?php echo $totalPages?>");
</script>
<script src="./script.js"></script>
</body>
</html>ここまででindex.htmlを説明しました。
Javascript
最後にscript.jsについてです。
変数を宣言
// ページネーションを生成する要素を取得
const ul = document.querySelector(".pagenations-wrapper");
// 「戻るタグ」
let prevTag = `<li class="prev" onclick="createPagenation(totalPages, ${page - 1})">
<a href="?page=${page - 1}">Prev</a></li>`;
// 「次へタグ」
let nextTag = `<li class="next" onclick="createPagenation(totalPages, ${page + 1})">
<a href="?page=${page + 1}">Next</a></li>`;
// 1ページ目のリストタグ
let firstPage = `<li onclick="createPagenation(totalPages, 1)">
<a href="?page=1">1</a></li>`;
// 最後のページのリストタグ
let lastPage = `<li onclick="createPagenation(totalPages, ${totalPages})">
<a href="?page=${totalPages}">${totalPages}</a></li>`;ページネーションを生成させる関数
トータルページが6より少ない場合、「…」を表示させる必要がないので、以下の2つを条件分岐する必要がある。
19-31行目 : トータルページが6より少ない場合。
32-93行目 : トータルページが6以上の場合
function createPagenation(totalPages, page) {
let liTag = ""; // 条件にあった場合にHTMLを代入していきます
let beforePage = page - 1;
// 2ページ以降、Prev(戻る)タグを表示
if (page > 1) {
liTag += prevTag;
}
// 1ページ目のリストタグ
// 今開いているページが1ページ目ならアクティブ
if (page == 1) {
liTag += `<li onclick="createPagenation(totalPages, 1)" class="active">
<a href="?page=1">1</a></li>`;
} else {
liTag += firstPage;
}
// トータルのページが6ページより小さい場合
if (totalPages < 6) {
// 「トータルページ-1」と同じだけのリストを表示
for (let i = 2; i <= totalPages - 1; i++) {
if (i == page) {
// 今開いているページをアクティブに
liTag += `<li onclick="createPagenation(totalPages, ${i})" class="active">
<a href="?page=${i}">${i}</a></li>`;
} else {
liTag += `<li onclick="createPagenation(totalPages, ${i})">
<a href="?page=${i}">${i}</a></li>`;
}
}
} else {
// トータルページが6ページ以上の場合
if (page > 3) {
// 開いているページが3ページより大きい場合「...」を表示
liTag += `<li class="dots"><span>...</span></li>`;
}
// 今開いているページが1ページ目か、2ページ目の場合
if (page == 1 || page == 2) {
for (let i = 2; i < 4; i++) {
// 2つだけリストタグを表示
if (i == page) {
// 今開いているページをアクティブに
liTag += `<li onclick="createPagenation(totalPages, ${i})" class="active">
<a href="?page=${i}">${i}</a></li>`;
} else {
liTag += `<li onclick="createPagenation(totalPages, ${i})">
<a href="?page=${i}">${i}</a></li>`;
}
}
}
// 今開いているページが2ページ以上、トータルページ未満の場合
if (page > 2 && page < totalPages - 1) {
// 今開いているページが2ページより大きい場合
// 今開いているページを含むリストタグを3つ表示させる
for (let i = beforePage; i < beforePage + 3; i++) {
if (i == page) {
// 今開いているページをアクティブに
liTag += `<li onclick="createPagenation(totalPages, ${i})" class="active">
<a href="?page=${i}">${i}</a></li>`;
} else {
liTag += `<li onclick="createPagenation(totalPages, ${i})">
<a href="?page=${i}">${i}</a></li>`;
}
}
}
// 今開いているページがトータルページより2つより小さい場合「...」を表示
if (page < totalPages - 2) {
liTag += `<li class="dots">…</li>`;
}
// 今開いているページが最終ページ、またはそのひとつ前のページの場合
if (page == totalPages || page == totalPages - 1) {
// beforePageの調整
beforePage = page == totalPages ? beforePage - 1 : beforePage;
// リストタグを2つ表示
for (let i = beforePage; i < beforePage + 2; i++) {
if (i == page) {
// 今開いているページをアクティブに
liTag += `<li onclick="createPagenation(totalPages, ${i})" class="active">
<a href="?page=${i}">${i}</a></li>`;
} else {
liTag += `<li onclick="createPagenation(totalPages, ${i})">
<a href="?page=${i}">${i}</a></li>`;
}
}
}
}
// 今開いているページが最終ページならアクティブに
if (page == totalPages) {
liTag += `<li onclick="createPagenation(totalPages, ${totalPages})" class="active">
<a href="?page=${totalPages}">${totalPages}</a></li>`;
} else {
liTag += lastPage;
}
// 開いているページがトータルページ未満の場合、Next(次へ)タグを表示
if (page < totalPages) {
liTag += nextTag;
}
// 最後にすべてのHTMLを代入したliTagを返す
return liTag;
}ページネーション生成
ul.innerHTML = createPagenation(totalPages, page);まとめ
- PHPでデータベースに接続、データを取得
- PHPで取得したデータをjavascriptに渡し、ページネーションさせる










