PHPでデータベースから情報を取得し、javascriptでページネーションを実装 #1 PHPの書き方

- やりたいこと
- ファイル構成
-
データベースに接続
- dbc.php
- env.php
- ページネーションのための変数を設定
- HTMLでPHPの変数を受け取る
- まとめ
やりたいこと
以下のように、PHPでデータベースから取得した情報を10件ずつ, javascriptでページネーションする方法を紹介します。
参考


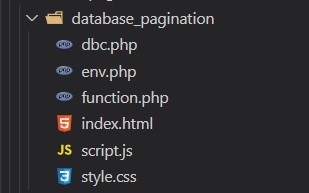
ファイル構成
フォルダの中には以下のファイルが存在します。

データベースに接続
dbc.php
データベースに接続できたら何も現れません。 失敗したら、エラー(接続失敗です)が表示されます。
require_once 'env.php';
function dbconnect(){
$host = DB_HOST; // 個人情報はenv.phpに記載
$db = DB_NAME; // 個人情報はenv.phpに記載
$user = DB_USER; // 個人情報はenv.phpに記載
$pass = DB_PASS; // 個人情報はenv.phpに記載
$dsn = "mysql:host=$host;dbname=$db;charset=utf8mb4";
try{
$pdo = new PDO($dsn, $user, $pass, [
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC
]);
return $pdo;
} catch(PDOException $e) {
echo '接続失敗です'. $e->getMessage();
exit();
}
}env.php
個人情報は別ファイルに記載しておくのが安全です。
define('DB_HOST', 'localhost'); // xamppのローカルならlocalhost
define('DB_NAME', 'xxxxxx'); // データベース名
define('DB_USER', 'root'); // ユーザー名
define('DB_PASS', '*******'); // パスワードページネーションのための変数を設定
function.php
ページネーションするには、3つの値が必要です。
1 ページネーションの数 ($totalPages)
2
現在ページ
($page)
現在、開いているページ
3
スタートページ
($start)
何件目からスタートするか。1ページ10件表示するなら、
2ページ目はテーブルの11件目、3ページ目は21件目からスタート。
1 ページネーションの数 ($totalPages)
データベースのテーブル内の総数を1ページの表示件数で割り、 ceilで整数にしたものがページネーションの数です。
例)100件 / 1ページ10件表示 = 10
require_once 'dbc.php'; // dbc.phpを読み込む
function totalPages(){
// データベースに接続
$dbh = dbconnect();
// pc(テーブル名)からidの件数を取得
$id_num = $dbh->prepare("
SELECT COUNT(*) id
FROM pc
");
$id_num->execute();
$id_num = $id_num->fetchColumn();
// ページネーションの数を取得する 1ページに10件表示
$totalPages = ceil($id_num / 10);
return $totalPages;
}2 現在ページ ($page) と 3 スタートページ ($start)
4-9行目 : $pageの設定
13-18行目 : $startの設定
function page(){
// $pageの設定
// pageがGET送信されていた場合
if (isset($_GET['page'])) {
$page = (int)$_GET['page'];
// pageがGET送信されていない場合、pageは1
} else {
$page = 1;
}
// $startの設定
// 例:2ページ目の場合は、『(2 * 10) - 10 = 10』
if ($page > 1) {
$start = ($page * 10) - 10;
} else {
// 1ページ目は0件目からスタート
$start = 0;
}
// $page と $start を返す
return [$page, $start];
}データベースから情報を取得
テーブルpcから、10件のデータを取得します。
function Get10Data(){
// データベースに接続
$dbh = dbconnect();
// 関数page()から$page, $startを取得
list($page, $start) = page();
// $startの位置から10件取り出す
$pc = $dbh->prepare("
SELECT id, title
FROM pc ORDER BY id asc
LIMIT {$start}, 10
");
$pc->execute();
$pc = $pc->fetchAll(PDO::FETCH_ASSOC);
// $pc, $start, $page を返す
return [$pc, $start, $page];
$dbh = null;
}以上で、3つの値 $totalPages, $start, $page を設定することができました。
HTMLでPHPの変数を受け取る
以下のようにHTMLファイルの先頭に、PHPを記述し、 変数をHTMLで受け取り、表示します。
<?php
require('./function.php');
list($pc) = Get10Data();
list($page) = page();
$totalPages = totalPages();
function h($s){
return htmlspecialchars($s, ENT_QUOTES, "UTF-8");
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
</head>
<body>
・
・
・
</body>
</html>以上で、PHP側の準備が終わりました。 次回、javascriptでページネーションを実装したいと思います。
まとめ
- env.phpに個人情報を記載
- dbc.PHPでデータベースに接続
-
function.phpに関数を記述
- ページネーションの数 ($totalPages)
- 現在、開いているページ($page)
- スタートページ ($start)
- HTMLでPHPの変数を受け取る
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















