【HTML】【CSS】ページネーションデザイン(Pagination Design) ニューモーフィズム(Neumorphism)でオシャレに

ページネーションのCSSデザイン
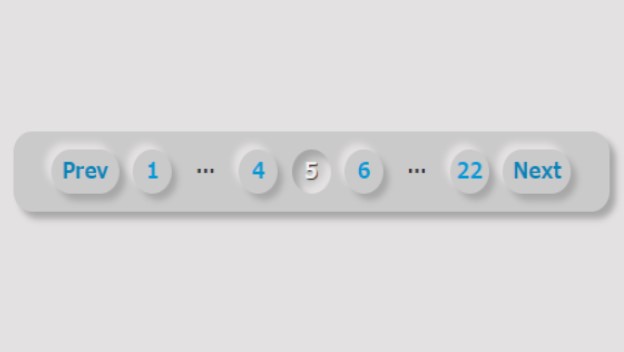
以下のようなページネーションのCSSを紹介します。このページではHTML/CSSだけです。 クリックしても動作しません。 実装するにはjavascriptやPHP 等が必要です。
参考

HTML
以下は静的なHTMLですが、 実装する時は、javascriptでHTMLを生成します。
<body>
<ul class="pagenation-wrapper">
<li class="prev"> <!-- Prevボタン -->
<a href="">Prev</a>
</li>
<li>
<a href="">1</a>
</li>
<li class="dots">…</li>
<li>
<a href="">4</a>
</li>
<li class="active"> <!-- 今開いているページにクラスactive -->
<a href="">5</a>
</li>
<li>
<a href="">6</a>
</li>
<li class="dots">…</li>
<li>
<a href="">22</a>
</li>
<li class="next"> <!-- Nextボタン -->
<a href="">Next</a>
</li>
</ul>
</body>CSS
31,32行目 : box-shadowで、右下に影、左上に光を入れて、 ボタンが浮き出ているような表現に。
54,55行目 : hover, activeの時、 box-shadowで、右下に光、左上に影を入れて、 ボタンが押されたような表現に。
body {
position: relative;
background: #e3e1e1;
height: 100vh;
}
.pagenation-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 96%;
max-width: 450px;
margin: 0;
padding: 10px 20px;
background: #f0f0f0;
border-radius: 15px;
text-align: center;
background: #cacaca;
box-shadow: 5px 5px 5px #a7a7a7, /* 右下の影 */
-5px -5px 5px #e3e1e1; /* 左上の光 */
}
.pagenation-wrapper li {
display: inline-block;
margin: 3px;
width: 2rem;
height: 2rem;
line-height: 2rem;
background: #f0f0f0;
text-decoration: none;
background: #cacaca;
box-shadow: 5px 5px 5px #a7a7a7, /* 右下の影 */
-5px -5px 5px #e3e1e1; /* 左上の光 */
border-radius: 50%;
text-align: center;
transition: 0.3s;
}
.pagenation-wrapper li.next,
.pagenation-wrapper li.prev {
width: 3.5rem;
border-radius: 20px;
font-weight: bold;
}
.pagenation-wrapper li.next a,
.pagenation-wrapper li.prev a {
color: #0084b9;
overflow: visible;
}
.pagenation-wrapper li:hover,
.pagenation-wrapper li.active {
color: #f0f0f0;
font-weight: bold;
text-shadow: 1px 1px 1px #333;
background: #cacaca;
box-shadow: inset 5px 5px 5px #a7a7a7, /* 右下の光 */
inset -5px -5px 5px #e3e1e1;; /* 左上の影 */
}
.pagenation-wrapper li.active a {
color: #f0f0f0;
font-weight: bold;
}
.pagenation-wrapper li.dots {
color: #333;
font-weight: bold;
background: #b1b0b000;
box-shadow: none;
pointer-events: none;
}
.pagenation-wrapper li a {
text-decoration: none;
color: #029ad6;
font-weight: bold;
}
.pagenation-wrapper li:hover a {
color: #f0f0f0;
}ニューモーフィズム(Neumorphism)
以下のジェネレーターで簡単に作れます。
まとめ
- ニューモーフィズム(Neumorphism)でおしゃれに装飾
- ホバーしたり、現在表示しているページ(active)の時は表示を変える。










