【CSS】text-overflow: ellipsis; 要素からはみ出した文字を省略(・・・)する

text-overflow: ellipsis;
CSS p{
overflow: hidden; /* はみ出したものを表示させない */
white-space: nowrap; /* 文章を改行させない */
text-overflow: ellipsis; /* はみ出した部分を省略し「・・・」で表示 */
} -
.jpg)
記事1タイトル
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo porro architecto quae aliquam possimus ad aliquid fugiat ipsum. Nulla et eum totam eos quia, sit tempora officiis blanditiis ipsa dolorum!
-
.jpg)
記事2タイトル
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo porro architecto quae aliquam possimus ad aliquid fugiat ipsum. Nulla et eum totam eos quia, sit tempora officiis blanditiis ipsa dolorum!
-
.jpg)
記事3タイトル
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo porro architecto quae aliquam possimus ad aliquid fugiat ipsum. Nulla et eum totam eos quia, sit tempora officiis blanditiis ipsa dolorum!

はみ出した文字を「・・・」で省略して表示するには、
text-overflow: ellipsis;
同時に、
overflow: hidden;
white-space: nowrap;
を記述しないと正しく表示されない。
こんな記事も読まれています。
-

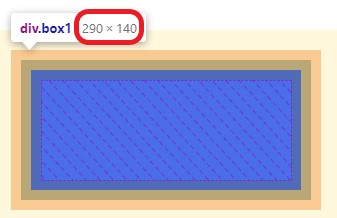
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

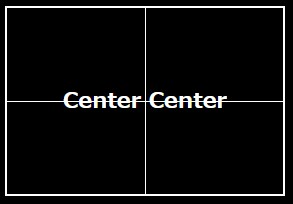
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

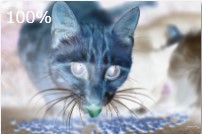
【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

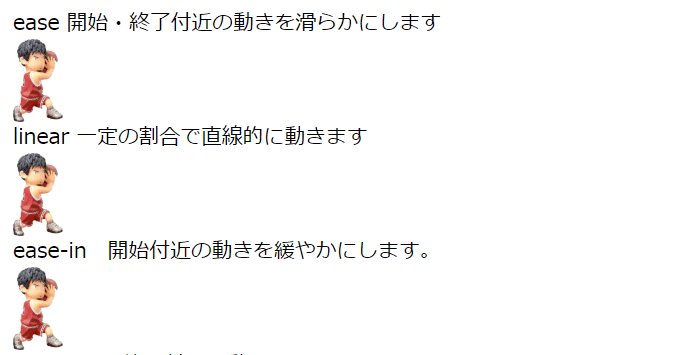
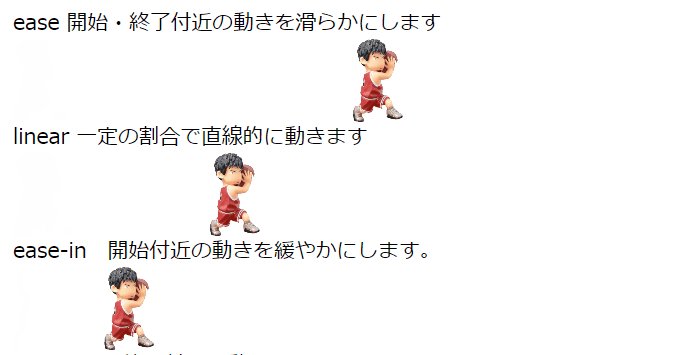
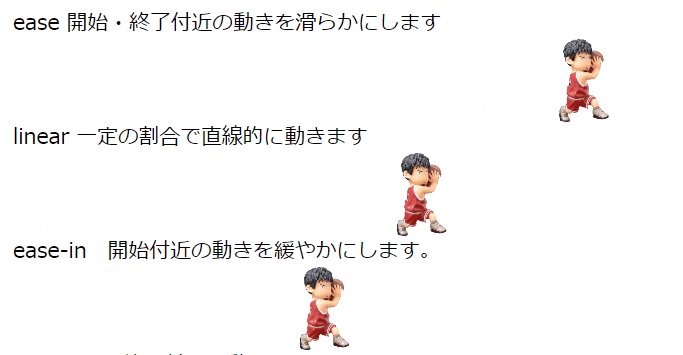
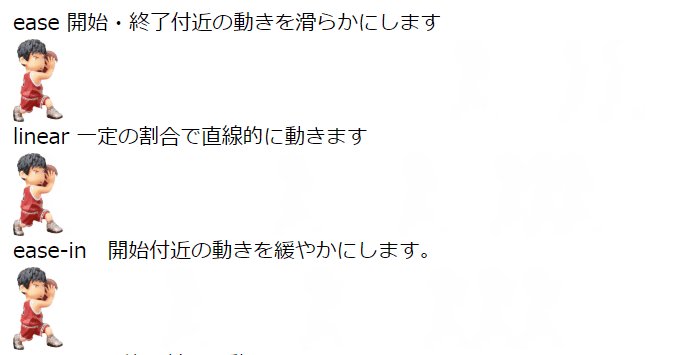
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

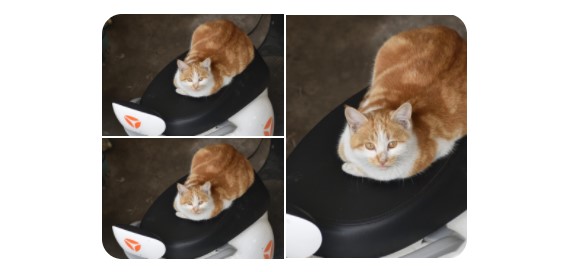
【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。