HTMLに直接Pythonを書ける【PyScript】の使い方

pyscriptとは?
pyscriptを使えば、 HTML内に、Pythonを直接書き、実行させることができます。
javascriptの要領で、HTML内にPythonコードを書いていけるという画期的なものです。
PyScriptの使い方
HTMLのheadタグ内に以下の2行 を書くだけで、準備OKです。
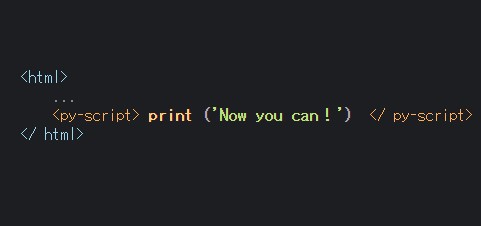
bodyタグ内に、 <py-script></py-script>を記述し、 この中にpythonコードを記述していきます。
とても簡単です!
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script> print('Now you can!') </py-script>
</body>
以下のように<py-script>内に、 src="test.py"と書いて、 pythonファイルを読み込むこともできます。
<body>
<py-script src="test.py"></py-script>
</body>
ただし、<py-script src="test.py"> と書いた場合、ローカルサーバー上でしか動いてくれませんでした。
ローカルサーバーを立ち上げるには、 XAMPP がおススメです。

PyScriptのデモページ
デモページが用意されていて、使用例がたくさん載せられています。
PyScriptの注意点
ホームページに以下の注意が書かれています。
Please be advised that PyScript is very alpha and under heavy development. There are many known issues, from usability to loading times, and you should expect things to change often. We encourage people to play and explore with PyScript, but at this time we do not recommend using it for production.
PyScriptは、現時点アルファ版であり、開発中であること。 読み込み時間が長かったりと、多くの改善点がある。 現時点では、PyScriptを本番環境で使用することはお勧めしない。
まとめ
以上、PyScriptについて簡単に説明しました。 早く実際の環境で使えるようになってほしいですね。
- pyscriptを使えば、 HTML内に、Pythonを直接書き、実行させることができる。
-
以下の2行をHTMLのhead内に書くだけ。
<head> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> </head> -
HTML内に書いたり、pythonファイルを読み込める。
<body> <py-script> print('Now you can!') </py-script> <py-script src="test.py"></py-script> </body>










