【CSS】【javascript】スクロールしたら、アンダーラインが引かれるアニメーションの実装

やりたいこと
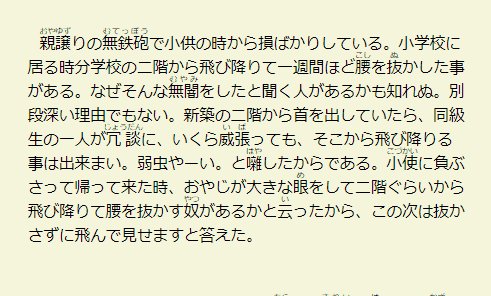
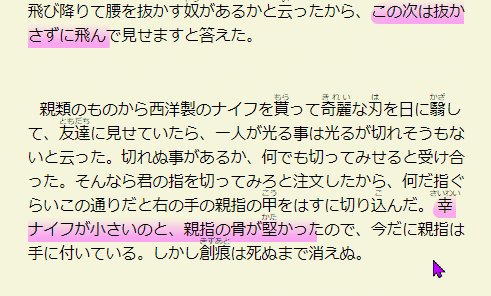
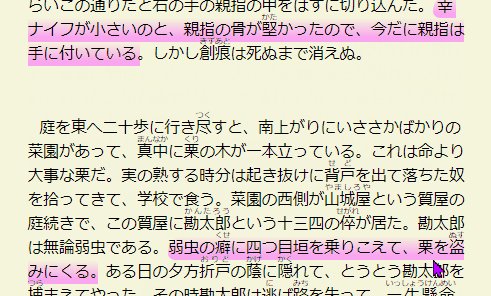
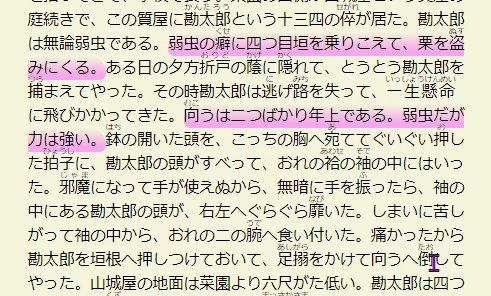
以下のような、スクロールしたら、アンダーラインが 引かれるアニメーションをCSSとjavascriptで 実装したいと思います。
HTML
アンダーラインを引きたい個所を<span> で囲み、クラス名を指定します。
<p>親譲りの無鉄砲で小供の時から
<span class="marker">損ばかりしている</span>。
</p>CSS
2-6行目 : ピンクのアンダーライン

7-10行目 : アンダーラインをアニメーションさせるCSS。 最初はbackground-size: 0;なので、何も表示されない。
12-14行目 : スクロールし、画面に表れたら、クラスを追加し、 アニメーションさせる。
.marker {
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background: linear-gradient(transparent 0%, #ff66ff8f 80%);
background-position: 0;
background-size: 0;
background-repeat: no-repeat;
transition: background 3s;
}
.marker.active {
background-size: 100% ;
}javascript
1行目 : アンダーラインを引きたい要素をすべて取得
3行目 : スクロールイベント
6行目 : アンダーラインを引きたい要素と画面上端との距離を取得
7行目 : 画面の下から20%までスクロールされたら、クラスを追加
const marker = document.querySelectorAll(".marker");
document.addEventListener("scroll", ()=>{
for (let i = 0; i < marker.length; i++) {
const element = marker[i];
const distance = element.getBoundingClientRect().top;
if(distance < window.innerHeight * .8){
element.classList.add("active");
}
}
})

まとめ
- アンダーラインを引きたい個所を<span> で囲み、クラス名を指定します。
- 最初はbackground-size: 0;を指定。 クラスが追加されたらbackground-size: 100%;
- スクロールイベントで、画面に要素が表れたら、クラスを追加。










