【javascript】スクロールして、指定の位置で要素をフワッと出現させる方法

やりたいこと
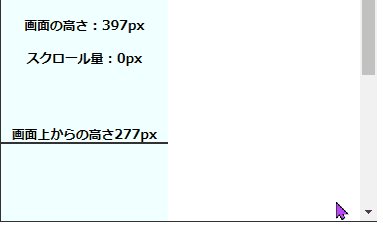
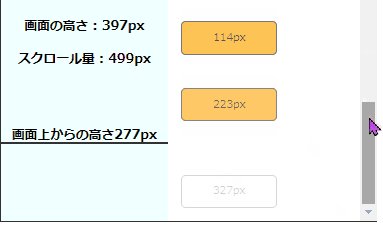
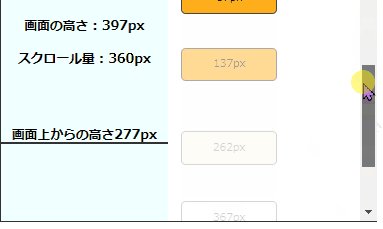
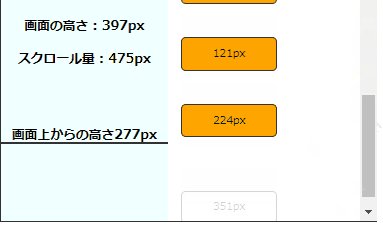
以下のように、指定の位置までスクロールしたら、クラスを追加し、 アニメーションさせる。
参考


必要な値を取得
以下の3つの値(➀画面の高さ➁アニメーションさせる指定の場所➂要素の画面上端からの距離) さえ取得できれば、あとは簡単です。
// 画面の高さ
const screenHeight = window.innerHeight;
// 指定の場所、ここでは画面下30%の位置
const apperPoint = screenHeight * 0.7;
// 要素の画面上端からの距離
const elementHeightTotop = element.getBoundingClientRect().top;スクロールイベント
要素の高さelementHeightTotopが 指定の位置apperPointより、 小さくなった時、クラスを追加し、大きくなったら、 クラスを削除します。
// 画面の高さ
const screenHeight = window.innerHeight;
// 指定の場所、ここでは画面下30%の位置
const apperPoint = screenHeight * 0.7;
window.addEventListener("scroll", ()=> {
const box = document.querySelectorAll(".box");
for (let i = 0; i < box.length; i++) {
const element = box[i];
// 要素の画面上端からの距離
const elementHeightTotop = element.getBoundingClientRect().top;
if(elementHeightTotop < apperPoint){
element.classList.add("active");
}else {
element.classList.remove("active");
}
}
})HTML
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>CSS
7行目 : transformで30px下に移動しておく
11行目 : クラスactiveが追加されたら、 transform: none;とアニメーションスタート
.box {
width: 50%;
height: 50px;
border: 1px solid #333;
border-radius: 7px;
margin-bottom: 50px;
transform: translateY(30px);
transition: all .5s ease;
opacity: .2;
}
.box.active {
opacity: .2;
background: orange;
transform: none;
animation: ani 1s ease-in-out forwards;
}
@keyframes ani {
100%{
opacity: 1;
}
}まとめ
-
3つの値が必要
➀画面の高さ
➁アニメーションさせる指定の場所
➂要素の画面上端からの距離
-
➀画面の高さ
window.innerHeight
-
➁アニメーションさせる指定の場所
window.innerHeight * 0.7
つまり、画面下30%の位置
-
➂要素の画面上端からの距離
element.getBoundingClientRect().top










