【javascript】ページの高さにおけるスクロール量をパーセント(%)で表示

window.addEventListener("scroll", function(){
// ページの高さ:A
document.documentElement.scrollHeight
// 画面の高さ:B
document.documentElement.clientHeight
// まだスクロールされていない部分の高さ:C = A - B
let hiddenHeight =
document.documentElement.scrollHeight -
document.documentElement.clientHeight;
// スクロール量(px): D
let scrollPx = document.documentElement.scrollTop;
// スクロール量(%):E = D / C * 100
let scrollValue = Math.round((scrollPx / hiddenHeight) * 100);
}) window.addEventListener("scroll", function(){
let scrollProgress = document.getElementById("progress");
let progressValue = document.getElementById("progress-value");
// スクロール量(px)
let scrollPx = document.documentElement.scrollTop;
// まだスクロールされていない部分の高さ
let hiddenHeight =
document.documentElement.scrollHeight -
document.documentElement.clientHeight;
// スクロール量(%)
let scrollValue = Math.round((scrollPx / hiddenHeight) * 100);
// スクロール量を円グラフで表示
scrollProgress.style.background = `conic-gradient(#008fff ${scrollValue}%, #c0c0ff ${scrollValue}%)`;
progressValue.textContent = scrollValue + "%";
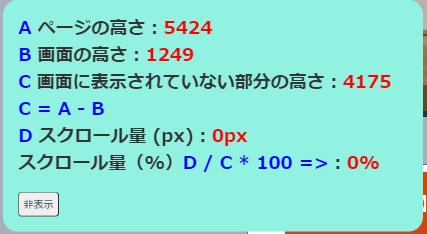
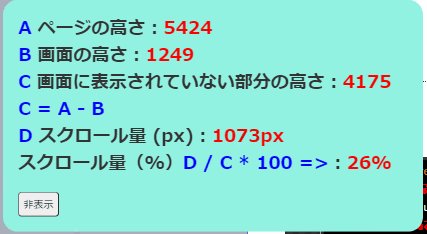
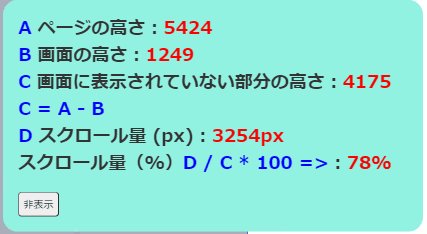
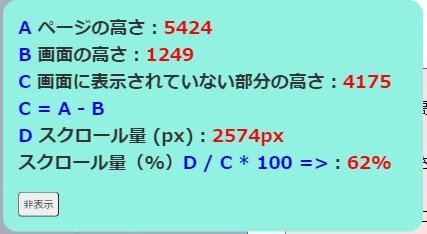
}) B 画面の高さ:
C 画面に表示されていない部分の高さ:
C = A - B
D スクロール量 (px):
スクロール量(%)D / C * 100 =>:

ページの高さを取得 =>A
画面の高さを取得 =>B
まだスクロールされていない部分の高さを計算 =>A - B = C
スクロール量(px)=>D
スクロール量(%)=>D / C * 100
こんな記事も読まれています。
-

【HTML】【CSS】【javascript】電卓の作り方
電卓のソースコードを2つ紹介します。javascriptはわずか数行で書けます。
-

【JacvaScript】【CSS】たった4行のJavaScriptでできるハンバーガーメニューの作り方
たった4行のJavaScriptで作るハンバーガーメニューの作り方について紹介します。✖をつくるには、transform-originがポイントです。
- リンク
-

波紋エフェクトを表現するjqueryのripples-min.jsの使い方
jqueryのripples-min.jsを使うと簡単に水面の波紋を表現できます。波紋の広がりの速度、波紋の大きさ、波紋のブレの値を変えていろいろ表現させると面白いです。
-

【Javascript】querySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法。
JavascriptのquerySelectorAllで要素を取得し、クリックしたら、クラスを追加したり、削除したりする方法について解説します。querySelectorと同じように書いてしまうとエラーがでます。forEachを使うとすべてに適用できます。
- リンク
-

要素の高さを取得する方法。getBoundingClientRectとは?window.innerHeightとは?window.pageYOffsetとは?
要素の高さを取得する方法について解説します。getBoundingClientRect、window.innerHeight、window.pageYOffsetについて理解し、要素がいつ画面に現れるかを把握できるようにしましょう。
-

Javascriptを使ったページネーションの実装
トップページの記事が増えてきたので、何とかページネーションで最新の記事だけを表示できないかと思っていたら、いい記事を発見しました。カスタマイズして実装することができました。
- リンク
-

【Javascript】マウスの指す(X, Y)座標とドラッグ & ドロップを理解する
マウスの指す(X, Y)座標とドラッグ & ドロップについて解説します。mousedown, mouseover, mousemove, mouseupを使います。
-

【javascript】連想配列をテーブルできれいに表示する方法
javascript(Object.entries)を使って、連想配列の中身をテーブルできれいに表示する方法について紹介します。
- リンク



















