【javascript】map()メソッドの使い方、コールバック関数の指定やオブジェクトを処理する

map()メソッドとは?
map()とは、配列内の要素を一つずつ取り出し、指定の処理を加えて、配列を書き換える ことができるメソッドのことです。
map()を使うことにより、配列内の要素をそれぞれ2倍にしたり、 配列内の特定の要素を書き換えたりすることができます。
map()内のコールバック関数の引数3つ
配列.
map(function(第一引数、第二引数、第二引数){
処理・・・
});
第一引数(value) : 配列の要素を一つずつ取り出します
第二引数(index) : 配列の順番(0, 1, 2, …)
第三引数(array) : 配列の内容
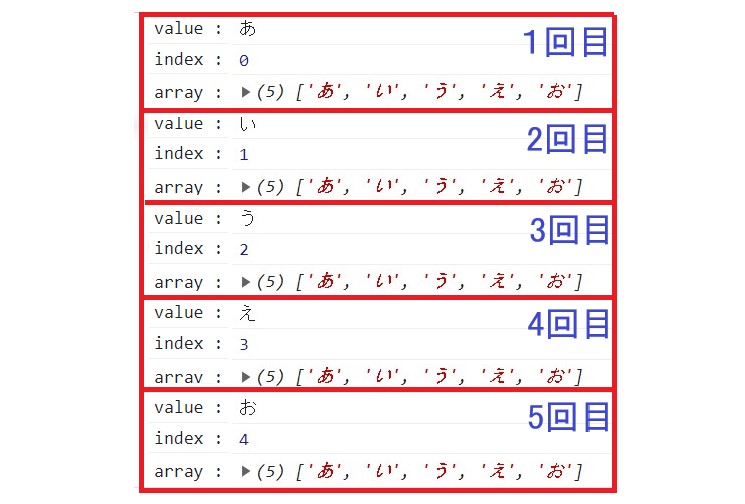
const array = ["あ", "い", "う", "え", "お",];
array.map(function(value, index, array){
console.log(value);
console.log(index);
console.log(array);
})結果

配列内の要素を2倍にする
3行目 : map()は、非破壊処理なので、 新しく変数resultに代入する必要があります。
4行目 : 処理したものをreturnで返します。
7行目 : 元の配列は変化しません。
const numberArray = [1, 2, 3, 4, 5];
const result = numberArray.map(function(value){
return value * 2
})
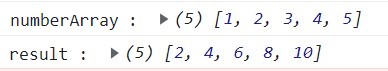
console.log(numberArray);
console.log(result);結果
元の配列は変化せず、resultの配列内の要素がそれぞれ2倍になりました。

map()の第二引数にオブジェクト
配列のキーワードを使ってオブジェクト内の値を取得したいと思います。
1行目 : map()の第二引数に指定するオブジェクト
9行目 : map()処理をする配列。取得したい値のキーワード
12行目 : map()内のコールバック関数にthisをreturn した場合、なにが取得されるか確認します。
const fruitList = {
"リンゴ": 150,
"バナナ": 200,
"オレンジ": 300,
"マンゴー": 450,
};
//任意のキーワードを指定する
const order = ["リンゴ", "マンゴー"];
const result = order.map(function (value) { // 配列orderにmap()
return this;
}, fruitList); // 第二引数にオブジェクト
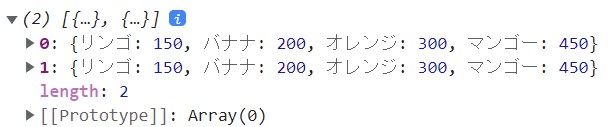
console.log(result);結果 thisの内容
orderの長さが2つなので、2回処理が繰り返され、オブジェクトの fruitListが取得されています。

キーワードの値を取得する
12行目 : ここだけ書き換えます。
return this[value];
const fruitList = {
"リンゴ": 150,
"バナナ": 200,
"オレンジ": 300,
"マンゴー": 450,
};
//任意のキーワードを指定する
const order = ["リンゴ", "マンゴー"];
const result = order.map(function (value) {
return this[value];
}, fruitList);
console.log(result);結果
リンゴとマンゴーの値が取得できました。

参考




まとめ
- map()メソッドは配列の要素を一つずつ取り出し、処理を加えることができる。
-
map()内のコールバック関数には3つの引数を書くことができる
第一引数:配列の要素をひとつずつ
第二引数:配列の要素の番号
第一引数:処理する配列
- map()メソッドの第二引数にオブジェクトを指定できる










