文字列や配列内を検索するindexOf() と lastIndexOf()の使い方

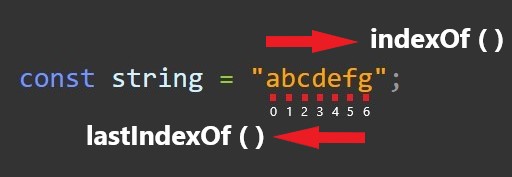
indexOf() と lastIndexOf()
indexOf()やlastIndexOf()を使うことにより、文字列や配列に含まれる 値を検索することができます。
indexOf()は、指定した数値から昇順(例: 0→10)に検索
lastIndexOf()は、指定した数値から降順(例: 10→0)に検索

indexOf()の書き方
文字列or配列. indexOf(第一引数、第二引数)
第一引数 : 検索したい文字列
第二引数 : 検索開始位置
第二引数を書かない場合、検索位置は最初(0)からです。
文字列

const string = "abcdefg";
console.log(string.indexOf("a")); // => 0
console.log(string.indexOf("b")); // => 1
console.log(string.indexOf("c")); // => 2
console.log(string.indexOf("d")); // => 3
console.log(string.indexOf("e")); // => 4
console.log(string.indexOf("f")); // => 5配列
配列も同じです。

const user = ["tanaka", "sato", "yamada", "suzuki"];
console.log(user.indexOf("tanaka")); // => 0
console.log(user.indexOf("sato")); // => 1
console.log(user.indexOf("yamada")); // => 2
console.log(user.indexOf("suzuki")); // => 3検索がヒットしない時
文字列が含まれないときは、-1を返します。
2行目 : 1番目から検索するので、0番目の"a"は含まれず、-1を返します。
console.log(string.indexOf("z")); // => -1
console.log(string.indexOf("a", 1)); // => -1重複する場合
1行目 : "suzuki"が1番目と5番目にあ英、重複する場合、最初にヒットする1を返します
const user = ["tanaka", "suzuki", "sato", "yamada", "suzuki"]
console.log(user.indexOf("suzuki")); // => 1lastIndexOf()
文字列or配列. lastIndexOf(第一引数、第二引数)
第一引数 : 検索したい文字列
第二引数 : 検索開始位置
第二引数を書かない場合、検索位置は最後からです。
const string = "abcdefg";
console.log(string.lastIndexOf("a")); // => 0
console.log(string.lastIndexOf("b")); // => 1
console.log(string.lastIndexOf("c")); // => 2
console.log(string.lastIndexOf("z")); // => -1
console.log(string.lastIndexOf("a", 1)); // => 0応用
indexOf()と lastIndexOf()を使うことにより、 配列内の要素の重複を調べることができます。
function existsSameValue(array) {
existsSame = false;
array.forEach(function (value) {
/// 配列中で array[i] が最初に出てくる位置を取得
var firstIndex = array.indexOf(value);
/// 配列中で array[i] が最後に出てくる位置を取得
var lastIndex = array.lastIndexOf(value);
if (firstIndex !== lastIndex) {
/// 重複していたら true を返す
existsSame = true;
}
});
return existsSame;
}
console.log(existsSameValue(user));参考




まとめ
- indexOf()は文字列or配列の最初から検索
- lastIndexOf()は文字列or配列の最後から検索
- 二つを利用して、配列内の重複を調べることができる。










