【javascript】配列の中身を追加(push, unshift)、削除(pop, shift)する方法

push 配列の最後に追加
const fruits = ['リンゴ', 'スイカ', 'メロン']
fruits.push('ブドウ');
fruits.push('ミカン');
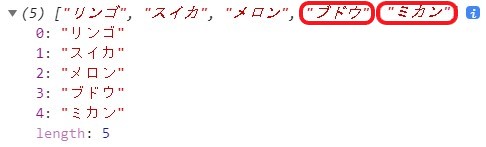
console.log(fruits);console.log()の結果、ブドウとミカンが追加されました。

unshift 配列の最初に追加
const fruits = ['リンゴ', 'スイカ', 'メロン'];
fruits.unshift('オレンジ');
fruits.unshift('バナナ');
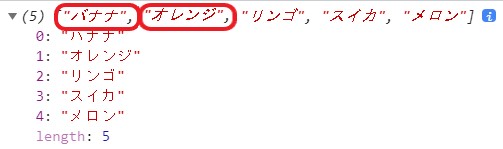
console.log(fruits); console.log()の結果、オレンジとバナナが追加されました。

pop 配列の最後を削除
const fruits = ['リンゴ', 'スイカ', 'メロン'];
fruits.pop();
console.log(fruits); console.log()の結果、メロンが削除されました。

shift 配列の最初を削除
const fruits = ['リンゴ', 'スイカ', 'メロン'];
fruits.shift();
console.log(fruits); console.log()の結果、リンゴが削除されました。


push : 配列の最後に追加
unshift : 配列の最初に追加
pop : 配列の最後を削除
shift : 配列の最初を削除










