flex-shrinkプロパティを理解する 親要素に余白がない時、子要素の縮小率を指定する

flex-shrinkとは?
flex-shrink プロパティは、 子要素のwidthの合計が親要素のwidthをオーバーする時、 子要素に指定した比率の分だけ縮小します。
つまり、子要素のwidthの合計が親要素のwidthをオーバーしていない時、flex-shrinkを指定しても何も変化はありません。

子要素のwidthの合計が、親要素のwidthをオ―バーせず、余白がある時は、 必要に応じ、flex-growを指定する。

flex-shrinkの指定方法
<div class="wrapper">
<div class="item1">Item1</div>
<div class="item2">Item2</div>
<div class="item3">Item3</div>
</div>
<style>
.wrapper {
display: flex;
width: 500px;
}
.item1,
.item2,
.item3 {
width: 200px; /* 子要素*3=600 親要素をオーバー */
height: 100px;
}
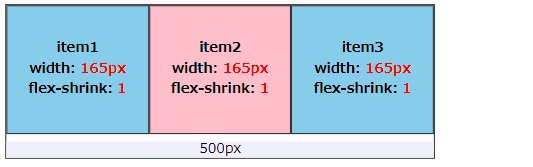
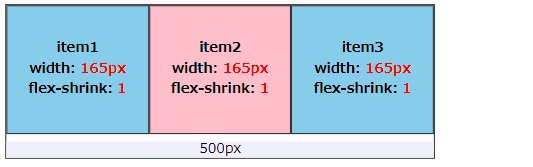
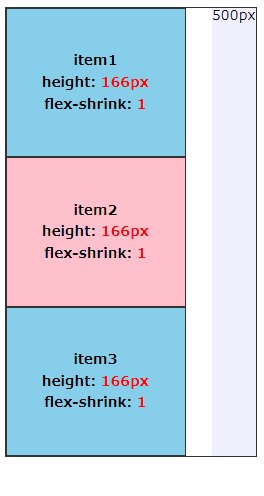
</style>親要素500px、子要素各200pxを指定したはずが、 flexboxの特性により、親要素をはみ出して表示されることはありません。
flex-shrinkの初期値は1で、親要素のwidthが3分割され、均等に割り振られます。
.item1 {
flex-shrink: ;
}
.item2 {
flex-shrink: ;
}
.item3 {
flex-shrink: ;
}
マイナスの値を指定することはできません。
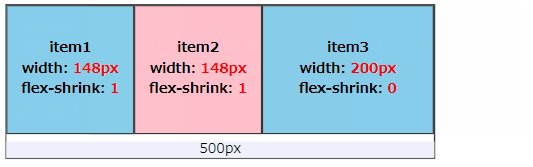
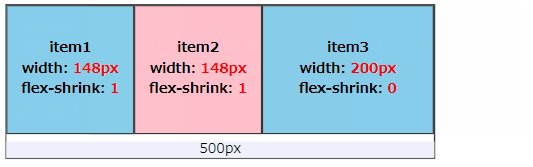
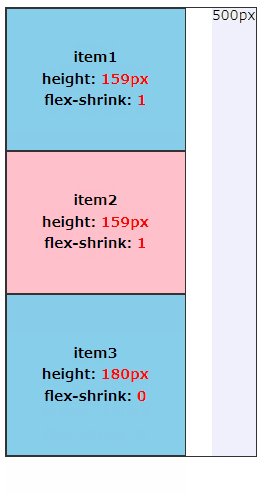
子要素すべてにflex-shrink: 0;を指定すると、 CSSで指定したwidthになり、親要素をはみ出します。
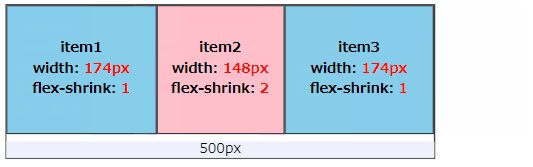
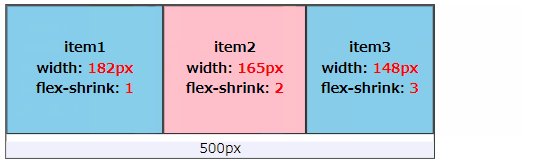
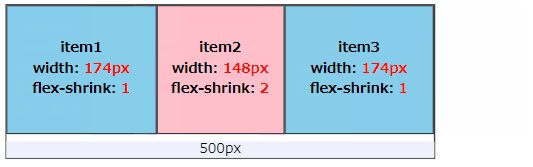
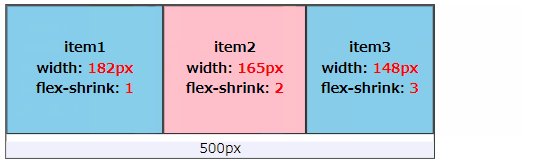
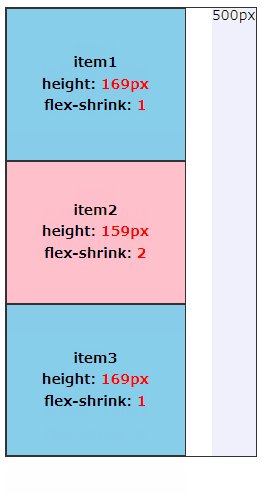
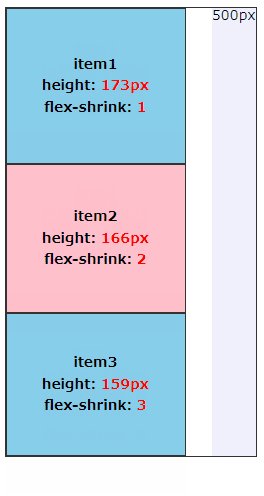
それぞれの子要素に違う値を指定すると、その比率で各要素のwidthが縮小します。
flexboxの主軸と交差軸に注意!
上記の記述は、flex-direction(主軸)がrow(横並び)の場合です。
flex-directionがcolumnの場合は、縦方向の余白を埋めます。

参考

まとめ
- flex-shrink プロパティは、flexアイテムの縮小率を決める。
- 初期値は1で、0にするとCSSで指定したwidthになる。
- 子要素のwidthの合計が、親要素のwidthをオーバーする時に、必要に応じて指定する。
- flexboxの主軸と交差軸に注意が必要。










