flex-growプロパティを理解する 子要素の比率を指定し、親要素の余白を埋める

flex-growとは?
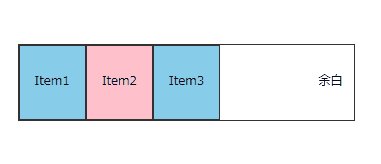
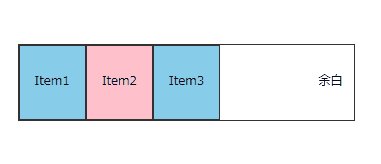
flex-grow プロパティは、flexアイテムの比率を決めます。 flexコンテナ(親要素)内に余白があるとき、 余白部分をflexアイテムに指定した比率の分だけ追加します。
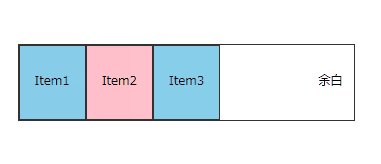
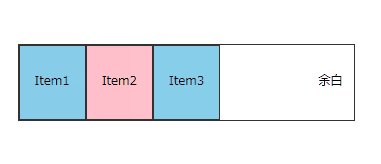
つまり、親要素に余白がない時に、flex-growを指定しても何も変化はありません。

flex-growの指定方法
<div class="wrapper">
<div class="item1">Item1</div>
<div class="item2">Item2</div>
<div class="item3">Item3</div>
</div>
<style>
.wrapper {
display: flex;
width: 100%;
}
.item1,
.item2,
.item3 {
width: 20%;
height: 100px;
}
</style>
.item1 {
flex-grow: ;
}
.item2 {
flex-grow: ;
}
.item3 {
flex-grow: ;
}
flex-growの初期値は0です。
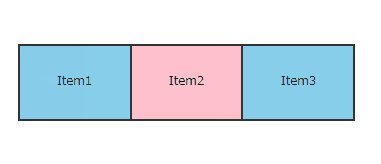
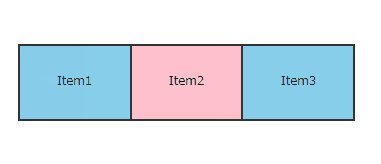
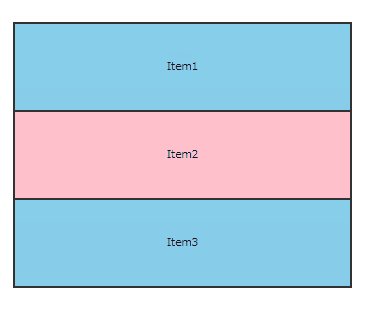
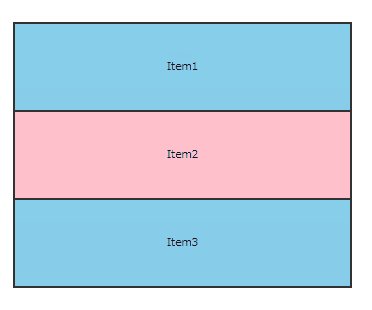
子要素すべてにflex-grow: 1;を指定すると、 同じ比率でwidthが追加され、余白を埋めてくれます。
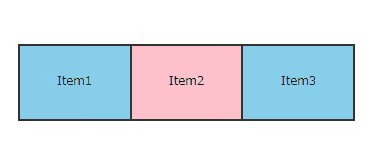
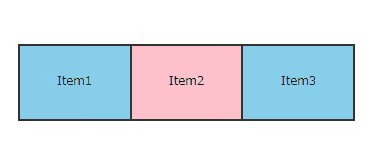
それぞれの子要素に違う値を指定すると、その比率で各要素のwidthが伸縮します。
flexboxの主軸と交差軸に注意!
上記の記述は、flex-direction(主軸)がrow(横並び)の場合です。
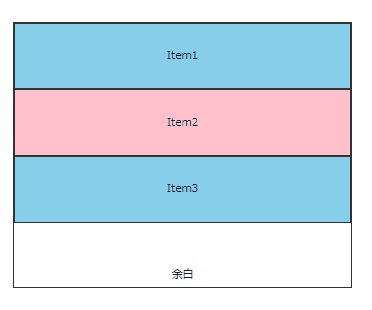
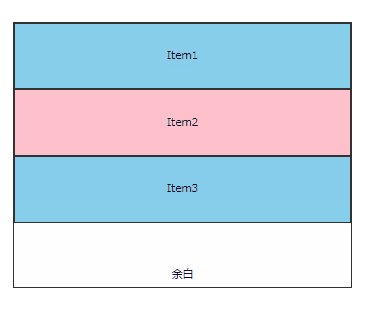
flex-directionがcolumnの場合は、縦方向の余白を埋めます。

参考

まとめ
- flex-grow プロパティは、flexアイテムの比率を決める。
- 親要素に余白がない時に、flex-growを指定しても何も変化はない。
- flexboxの主軸と交差軸に注意が必要。










