【javascript】クリックしてラジオボタンのチェックを外す

javascriptでチェックを外す
inputを取得して、checked.true; でチェックし、
checked.false;でチェックを外します。
input.checked.true;
input.checked.false;チェックを外すボタンを設置
これが一番簡単な方法です。
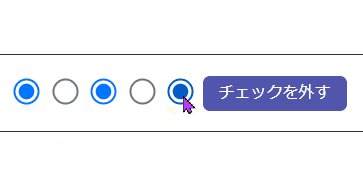
querySelectorAllでinputをすべて取得し、 foreachでチェックが入っているものを削除します。
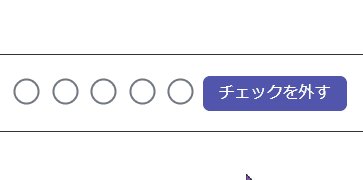
<div class="wrapper">
<input type="radio" value="1"/>
<input type="radio" value="2"/>
<input type="radio" value="3"/>
<input type="radio" value="4"/>
<input type="radio" value="5"/>
<button onclick="deleteChecked()">チェックを外す</button>
</div> const input = document.querySelectorAll(".input");
function deleteChecked() {
input.forEach((e) => {
if (e.checked == true) {
e.checked = false;
}
});
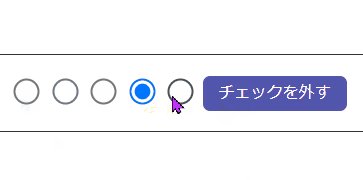
}ラジオボタンをクリックし、チェックを外す
引数に数字を設定し、判別する
引数にthisと数字 を設定する。
この場合、inputのnameを同じ名前を設定し、 一つしかチェックできないようにする必要があります。
<div class="wrapper">
<input name="test" type="radio" onclick="deleteChecked(this, 1)" />
<input name="test" type="radio" onclick="deleteChecked(this, 2)" />
<input name="test" type="radio" onclick="deleteChecked(this, 3)" />
<input name="test" type="radio" onclick="deleteChecked(this, 4)" />
<input name="test" type="radio" onclick="deleteChecked(this, 5)" />
</div> let num = 0; // 最初は0に
function deleteChecked(obj, currentNum) {
if (num == currentNum) {
// numと第二引数の数字が同じとき
obj.checked = false; // チェックが外れる
num = 0; // 初期状態に
} else {
// クリックしたらチェックが入り、numが第二引数の数字になる
num = currentNum;
}
}data属性を使う
data属性の値を、チェックがない時は「false」、 チェックが入っている時は「true」にします。
nameを設定しない場合
<div class="wrapper">
<input type="radio" data-value="false" onclick="deleteChecked(this)" />
<input type="radio" data-value="false" onclick="deleteChecked(this)" />
<input type="radio" data-value="false" onclick="deleteChecked(this)" />
<input type="radio" data-value="false" onclick="deleteChecked(this)" />
<input type="radio" data-value="false" onclick="deleteChecked(this)" />
</div> function deleteChecked(obj) {
if (obj.dataset.value == "false") {
obj.dataset.value = "true";
} else {
obj.dataset.value = "false";
obj.checked = false;
}
}name属性を設定する場合
name属性を設定する場合は、もう一つ関数が必要になります。
<div class="wrapper">
<input name="test" type="radio" data-value="false" onclick="deleteChecked(this)" />
<input name="test" type="radio" data-value="false" onclick="deleteChecked(this)" />
<input name="test" type="radio" data-value="false" onclick="deleteChecked(this)" />
<input name="test" type="radio" data-value="false" onclick="deleteChecked(this)" />
<input name="test" type="radio" data-value="false" onclick="deleteChecked(this)" />
</div> function deleteChecked(obj) {
if(obj.hasAttribute("name")){ // name属性がある場合
selectOne();
}
if (obj.dataset.value == "false") {
obj.dataset.value = "true";
} else {
obj.dataset.value = "false";
obj.checked = false;
}
}
function selectOne(){
const input = document.querySelectorAll(".wrapper input");
input.forEach(element => {
// チェックがなく、data属性の値が「true」の時
if(element.checked == false && element.dataset.value=="true"){
element.dataset.value = "false";
}
});
}参考



まとめ
- チェックを外すボタンを設置
-
ラジオボタンをクリックし、チェックを外す場合
・引数に数字を設定し、判別・data属性を使い、判別










