【javascript】正規表現とmatchをつかって特定の文字だけスタイルを変える

正規表現のsample
| 正規表現 | 意味 |
|---|---|
| /^[ぁ-んー]*$/ | 全角ひらがな(空文字OK) |
| /[゠-ヿ]+/g/ | 全角カタカナ(空文字OK) |
| /^[ァ-ン゙゚\-]*$/ | 半角カタカナ(空文字OK) |
| /^[^\x20-\x7e]*$/ | 全角文字のみ(空文字OK) |
| /^[0-9]*$/ | 半角数値のみ(空文字OK) |
| /^[0-9]+$/ | 半角数値のみ(空文字NG) |
| /^[a-zA-Z]*$/ | 半角英字のみ(空文字OK) |
| /^[a-zA-Z]+$/ | 半角英字のみ(空文字NG) |
| /^[0-9a-zA-Z]*$/ | 半角英数字のみ(空文字OK) |
| /^[a-zA-Z0-9!-/:-@¥[-`{-~]*$/ | 半角英数記号のみ(空文字OK) |
| /^([a-zA-Z0-9]{8,})$/ | 8文字以上の半角英数字 |
| /^([a-zA-Z0-9]{6,8})$/ | 6文字以上8文字以内の半角英数字 |
| /^([0-9]{0,8})$/ | 8文字以下の半角数値 |
| /^[0-9]{8}$/ | 8文字の半角数値 |
| /^https?:\/\/ | URL |
| /^\d{3}-\d{4}$/ | 郵便番号(999-9999形式) |
| /^\d{1,3}(\.\d{1,3}){3}$/ | IP(999.999.999.999形式) |
| /^([1-9][0-9]*|0)(\.[0-9]+)?$/ | 正の小数 |
| /^-?([1-9][0-9]*|0)(\.[0-9]+)?$/ | 正・負の小数 |
参考

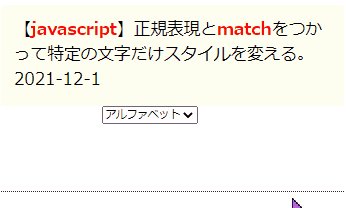
特定の文字だけスタイルを変える
【javascript】正規表現とmatchをつかって特定の文字だけスタイルを変える。2021-12-1
それぞれの文字の正規表現を宣言
const hiragana =/^[ぁ-んー]*$/;
const katakana = /[゠-ヿ]+/g;
const number = /^[0-9]*$/;
const alph = /^[a-zA-Z]*$/; 文字を判定し、その文字だけスタイルを当てる関数
const text = document.querySelector(".text"); // 文字を表示させる要素
const texts = text.textContent; // 文字を取得
function matchTexts(e){ // e の部分に正規表現を当てはめる
let textsArray = [];
text.textContent = "";
for (let i = 0; i < texts.split("").length; i++) {
const textT = texts.split("")[i];
if (textT.match(e)) { // e の部分に正規表現を当てはめる
// 特定の文字にクラスredをあてる
textsArray.push('<span class="red">' + textT + "</span>");
} else {
textsArray.push(textT);
}
}
const result = textsArray.join("");
text.innerHTML = result;
} 参考

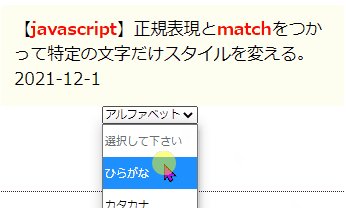
ひらがなだけスタイルを変える
【javascript】正規表現とmatchをつかって特定の文字だけスタイルを変える。2021-12-1
matchTexts(hiragana);カタカナだけスタイルを変える
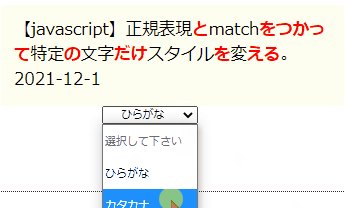
【javascript】正規表現とmatchをつかって特定の文字だけスタイルを変える。2021-12-1
matchTexts(katakana);数字だけスタイルを変える
【javascript】正規表現とmatchをつかって特定の文字だけスタイルを変える。2021-12-1
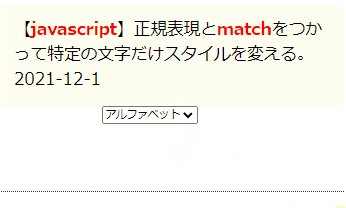
matchTexts(number);アルファベットだけスタイルを変える
【javascript】正規表現とmatchをつかって特定の文字だけスタイルを変える。2021-12-1
matchTexts(alph);
正規表現を使えば、いろいろ文字を判定し、スタイルを変えたり、不必要なものを削除したりできます。
フォーム入力等で、正規表現を使いエラーを見つけ、バリデーションさせることができます。










