| No. | 名前 | 年齢 | タイトル |
|---|---|---|---|
| 1 | 藤井 | 19 | 二冠 |
| 2 | 豊島 | 31 | 竜王 |
| 3 | 渡辺 | 37 | 名人 |
| 4 | 永瀬 | 28 | 王座 |
【CSS】テーブルを見やすくするデザイン(table design)
以下のようなテーブルデザインのコードを紹介します。
HTML
HTML <table class="content-table">
<thead>
<tr>
<th>No.</th>
<th>名前</th>
<th>年齢</th>
<th>タイトル</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>藤井</td>
<td>19</td>
<td>二冠</td>
</tr>
<!-- 以下省略 -->
</tbody>
</table>CSS
tableタグのCSS

CSS
.content-table {
border-collapse: collapse; /* 枠線を取り除く */
margin: 25px auto;
font-size: 1.5em;
border-radius: 5px 5px 0 0; /* 左右の上の角だけに丸みを */
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); /* テーブルに影を作り立体的に見せる */
}ヘッダー部分のCSS

CSS
.content-table thead tr {
background: #005498;
color: #ffffff;
text-align: center;
font-weight: bold;
}tbodyのCSS

CSS
.content-table tbody tr {
border-bottom: 1px solid #dddddd;
transition: 0.8s all ease;
}
/* 偶数行をグレーに */
.content-table tbody tr:nth-of-type(even) {
background: #f3f3f3;
}
/* テーブルの下の枠を装飾 */
.content-table tbody tr:last-of-type {
border-bottom: 2px solid #005498;
}
/* マウスをのせた時のエフェクト */
.content-table tbody tr:hover {
font-weight: bold;
color: #005498;
}全てのコード
<style>
.content-table {
border-collapse: collapse;
margin: 25px auto;
font-size: 1.5em;
border-radius: 5px 5px 0 0;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
.content-table thead tr {
background: #005498;
color: #ffffff;
text-align: center;
font-weight: bold;
}
.content-table th,
.content-table td {
padding: 12px 15px;
background: none;
}
.content-table tbody tr {
border-bottom: 1px solid #dddddd;
transition: 0.8s all ease;
}
.content-table tbody tr:nth-of-type(even) {
background: #f3f3f3;
}
.content-table tbody tr:last-of-type {
border-bottom: 2px solid #005498;
}
.content-table tbody tr:hover {
font-weight: bold;
color: #005498;
}
</style>
<!-- HTML -->
<table class="content-table">
<thead>
<tr>
<th>No.</th>
<th>名前</th>
<th>年齢</th>
<th>タイトル</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>藤井</td>
<td>19</td>
<td>二冠</td>
</tr>
<tr>
<td>2</td>
<td>豊島</td>
<td>31</td>
<td>竜王</td>
</tr>
<tr>
<td>3</td>
<td>渡辺</td>
<td>37</td>
<td>名人</td>
</tr>
<tr>
<td>4</td>
<td>永瀬</td>
<td>28</td>
<td>王座</td>
</tr>
</tbody>
</table>こんな記事も読まれています。
-

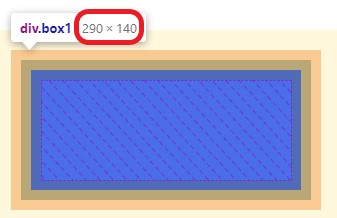
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのbox-sizing: border-boxについて解説します。指定することによりレイアウトしやすくなります。また、親要素からはみ出すことも防げます。
-

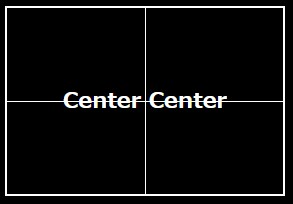
【CSS】box-sizing: border-boxとは?指定するメリットは?
CSSのflexboxで上下左右、中央の配置の方法について説明します。justify-contentで左右の配置を、align-itemsで上下の配置を決めます。flex-start,center,flex-endの使い方。
- リンク
-

【CSS】transformのrotateとtransform-originについて。回転させる基点を変える
CSSのrotateについて解説します。指定によりZ軸、X軸、Y軸で回転させます。またtarnsform-originを指定することにより、回転する基点を移動させることができます。
-

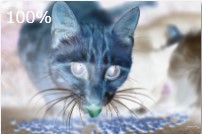
【CSS】filterの使い方 画像をぼかしたり、色の変化を適用させる
【CSS】filterの使い方について解説します。画像をぼかしたり、色の変化を適用させるには? brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、saturate、sepiaの設定方法
- リンク
-

【CSS】perspective と transform-style で3D表現。立方体を作ってみよう。
CSSのperspectiveとtransform-styleについて解説します。CSSだけで3Dを表現できます。立方体をつくり、それを応用する方法も紹介します。
-

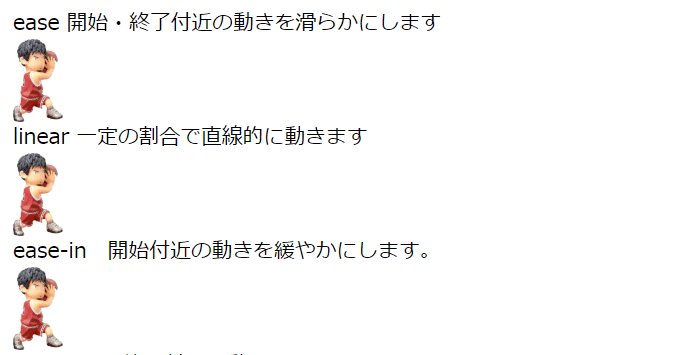
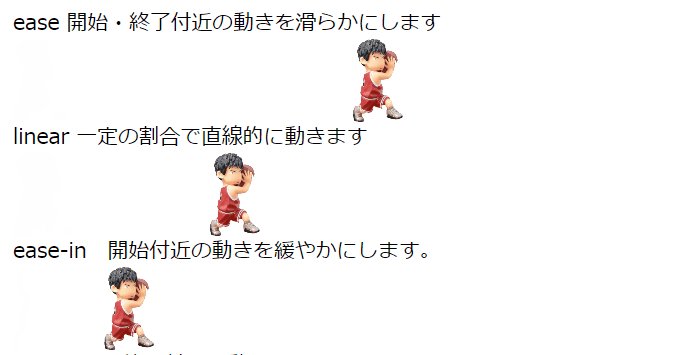
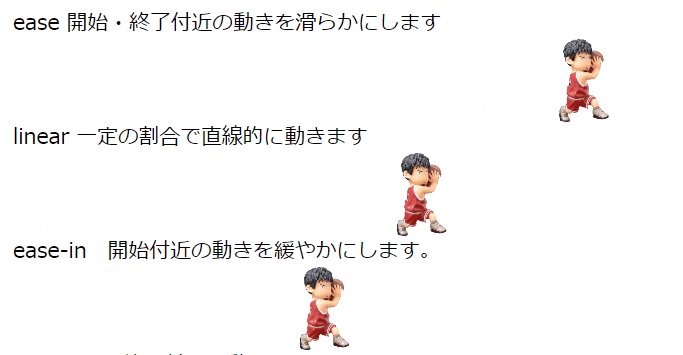
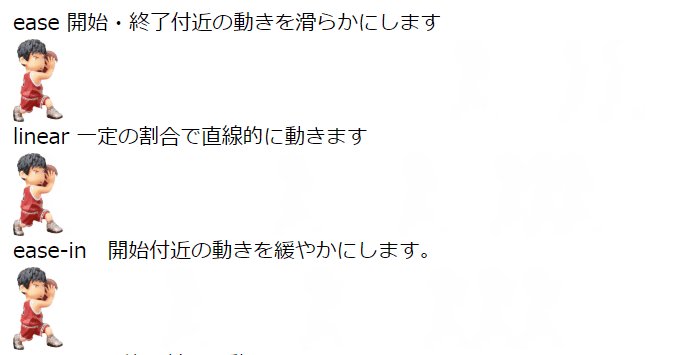
【CSS】animation パート2 アニメーションの動き(time-function),遅延時間(delay),方向(direction)について
【CSS】animation のアニメーションの動き(time-function),遅延時間(delay),方向(direction)について解説します。。
- リンク
-

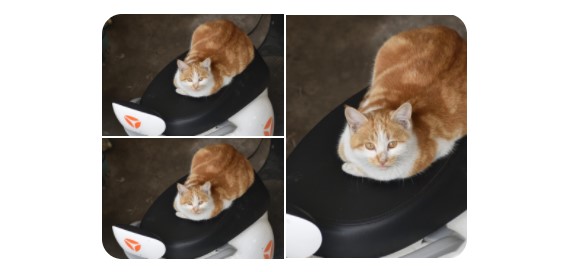
【css】grid-templateでtwitter風に画像を表示させる方法
grid-templateを使えば、画像を思い通りに配置できます。twitter風に画像を表現することができます。
-
リンク
-

【CSS】マウスを乗せた(ホバーした)時、サムネイル画像を拡大・縮小する方法
CSSでマウスをホバーした時、サムネイル画像を拡大・縮小する方法。overflow: hiddenやtransform: scale();を使い、拡大、縮小させます。