【css】 CSS(detailsとsummary)だけでつくるアコーディオンの実装 javascriptなし

detailesタグとsummaryタグ
以下のHTMLコードだけで、アコーディオンが実装されます。便利になりました。しかし、これだけでは味気ないので、CSSで装飾したいと思います。
<details>
<summary>ここをクリック!</summary>
<div>こんにちは!!!</div>
</details>
javascriptでつくるならこちら

【Javascript】クリックしたら展開されるアコーディオンを作る方法
CSSでカッコよく
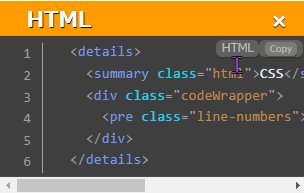
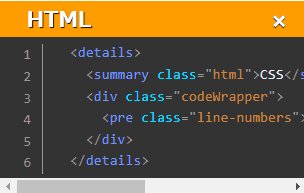
以下のように実装しました。CSSで装飾すれば、いろいろな効果を楽しめます。以下、ポイントだけ紹介します。
HTML
<details>
<summary class="html">CSS</summary>
<div class="codeWrapper">
<pre class="line-numbers"><code class="language-html"> </code></pre>
</div>
</details>CSS
details{
height: 10px;
margin-bottom: 100px;
transition: all .5s ease;
}
summary{
position: relative;
display: flex;
align-items: center;
width: 100%;
height: 40px;
padding-top: 5px;
padding-left: 30px;
color: #fff;
text-shadow: 1px 1px 1px black;
font-size: 1.5em;
font-weight: bold;
transition: all .3s ease;
cursor: pointer;
}
.html{
background: rgb(255, 157, 0);
}
.html:hover{
background: rgb(165, 102, 0);
}
.css{
background: rgb(0, 162, 255);
}
.css:hover{
background: rgb(0, 100, 158);
}
.js{
background: rgb(255, 251, 0);
}
.js:hover{
background: rgb(177, 150, 0);
}
summary::after{
content: '+';
position: absolute;
right: 20px;
transition: all .3s ease;
}
details[open] summary::after{
transform: rotate(45deg);
}
details[open] {
height: 300px;
}
details[open] .codeWrapper{
overflow: auto;
animation: ani 1s ;
}
@keyframes ani {
0%{
opacity: 0;
transform: translateY(-20px);
}
100%{
opacity: 1;
transform: none;
}
}javascript
const summary = document.querySelector("summary");
summary.addEventListener("click", ()=>{
summary.classList.toggle("active")
})detailesタグ
details {
height: 10px;
transition: all 0.5s ease; /* 動きをなめらかに */
}
details[open] { /* クリックしたとき */
height: 300px; /* 高さはお好みで */
}summaryの疑似要素で「+」
summary::after { /* 最初の状態 */
content: "+";
position: absolute;
right: 20px;
transition: all 0.3s ease;
}
details[open] summary::after { /* クリックしたときに「+」⇒「×」 */
transform: rotate(45deg);
}クリックしたら、ふわっと表示させる
details[open] .codeWrapper { /* クリックしたら表示される要素 */
overflow: auto;
animation: ani 1s; /* アニメーションの指定 */
}
@keyframes ani {
0% {
opacity: 0; /* 最初は見えない状態 */
transform: translateY(-20px); /* 20px上にずらしておく */
}
100% {
opacity: 1; /* 1秒後に見えるように */
transform: none; /* 20pxずらしたものを取り除く */
}
}
detailsタグとsummaryタグでアコーディオンの実装ができる。
transitionやanimationにより、動きをつける
summaryの疑似要素で「+」「×」を表現










