Lorem ipsum dolor sit amet consectetur adipisicing elit. Id nulla voluptates sint natus, dolore hic dicta? Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi, ullam incidunt enim voluptatibus sunt eum?
【Javascript】クリックしたら展開されるアコーディオンを作る方法
以下のようなアコーディオンを実装するコードを紹介します。
Lorem ipsum dolor sit amet consectetur adipisicing elit. Id nulla voluptates sint natus, dolore hic dicta? Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi, ullam incidunt enim voluptatibus sunt eum?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Id nulla voluptates sint natus, dolore hic dicta? Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi, ullam incidunt enim voluptatibus sunt eum?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Id nulla voluptates sint natus, dolore hic dicta? Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi, ullam incidunt enim voluptatibus sunt eum?
せっかくなので、これを使って全部のコードを紹介します。
<div class="accordion">
<div class="contentBx">
<div class="label">List One</div>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Id nulla voluptates sint natus, dolore hic dicta?
Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi,
ullam incidunt enim voluptatibus sunt eum?</p>
</div>
</div>
<div class="contentBx">
<div class="label">List Two</div>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Id nulla voluptates sint natus, dolore hic dicta?
Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi,
ullam incidunt enim voluptatibus sunt eum?</p>
</div>
</div>
<div class="contentBx">
<div class="label">List Three</div>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Id nulla voluptates sint natus, dolore hic dicta?
Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi,
ullam incidunt enim voluptatibus sunt eum?</p>
</div>
</div>
<div class="contentBx">
<div class="label">List Four</div>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Id nulla voluptates sint natus, dolore hic dicta?
Ipsa adipisci voluptates rerum aspernatur maiores eveniet, eligendi,
ullam incidunt enim voluptatibus sunt eum?</p>
</div>
</div>
</div> .accordion{
width: 100%;
height: 100%;
margin-top: 100px;
}
.accordion .contentBx{
position: relative;
margin: 10px 20px;
}
.accordion .contentBx .label{
position: relative;
padding: 10px;
background: #2694af;
color: #fff;
cursor: pointer;
}
.accordion .contentBx .label::before{
content: '+';
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
font-size: 1.5em;
}
.accordion .contentBx.active .label::before{
content: '-';
font-size: 2em;
}
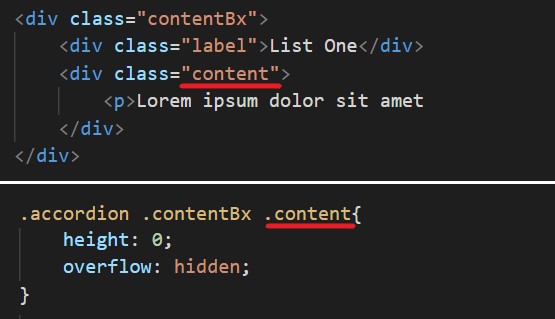
.accordion .contentBx .content{
position: relative;
background: #fff;
height: 0;
overflow: hidden;
transition: 0.5s;
overflow-y: auto;
}
.accordion .contentBx .content p{
margin: 0;
}
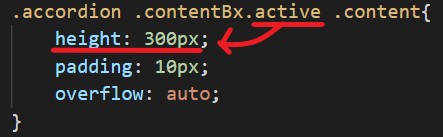
.accordion .contentBx.active .content{
height: 300px;
padding: 10px;
} const accordion = document.getElementsByClassName('contentBx');
for(i = 0; i < accordion.length; ++i){
accordion[i].addEventListener('click', function(){
this.classList.toggle('active')
});
};
contentBxが複数ある場合はfor文で回します。
const accordion = document.getElementsByClassName('contentBx');
for(i = 0; i < accordion.length; ++i){
accordion[i].addEventListener('click', function(){
this.classList.toggle('active')
});
};activeが追加されたら、heightが300px(お好みで高さ調整してください)になります
overflowをautoに指定すれば、はみ出た部分はスクロールで見ることができます。


アコーディオンを使えば、長いコードも隠しておいて、必要な時だけ展開して見ることができ、サイトがスッキリし、見やすくなります。










