【javascript】よく使う演算子の使い方 "++", "--", "+=", "-=", "%", "&&", "||"

++ 加算演算子
0
let number = 0;
button.addEventListener("click", function () {
number++; // クリックごとに1が加算される
// number = number + 1; と同じ
});-- 減算演算子
60
let number = 60;
button.addEventListener("click", function () {
number--; // クリックごとに1が減算される
// number = number - 1; と同じ
});+= 加算代入
0
let number = 0;
button.addEventListener("click", function () {
number += 5; // クリックごとに5が加算される
// number = number + 5; と同じ
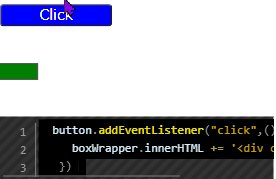
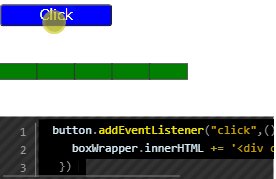
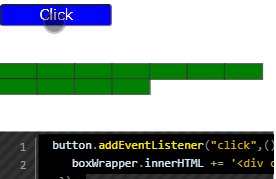
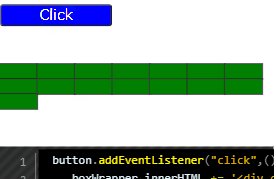
}); 要素を足していくことも可能です。
button.addEventListener("click",()=>{
boxWrapper.innerHTML += '<div class="box"></div>';
}) -= 減算代入
60
let number = 60;
button.addEventListener("click", function () {
number -= 5; // クリックごとに5が減算される
// number = number - 5; と同じ
}); % 剰余演算子
console.log(11 % 3); // => 2ストップウォッチ等を作る時に使います。
| Date.now() | 0000000000 | |
|---|---|---|
| 秒 | Date.Now % 60000 / 1000 (小数点以下切り捨て) |
00 |
| マイクロ秒 | Date.Now % 1000 | 00 |
参考

【javascript】Date.now()
メソッドとは?このメソッドを使ってできること
&& AND演算子
二つの条件を満たせばtrue、満たさなければfalseが返ってきます。
const looks = 'ok';
const money = 'ok';
console.log(looks === 'ok' && money === 'ok'); // => true|| OR演算子
二つの条件のうち、どちらか一方を満たせばtrue、どちらも満たさなければfalseが返ってきます。
const looks = 'ok';
const money = 'no';
console.log(looks === 'ok' || money === 'ok'); // => true&& と || を活用
ルックス && お金 どちらもある => “結婚する”
ルックス || お金 どちらか一つ => “考える”。
ルックス お金 どちらもNO => “結婚しない”。
お金
決断
if (looks == "ok" && money == "ok") {
console.log("結婚する");
} else if (looks == "ok" || money == "ok") {
console.log("考える");
} else {
console.log("結婚しない");
}









