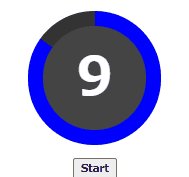
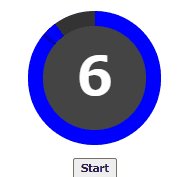
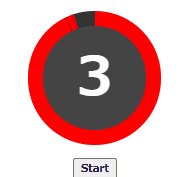
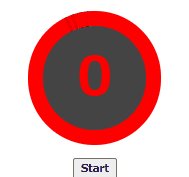
【CSS】【javascript】conic-gradientで1分カウンターを作る方法

conic-gradientについては以下を参照してください。

【CSS】扇型グラディエーション conic-gradient
repeating-conic-gradient で円グラフや集中線を描写
60
// 外側の青く伸びる要素を取得
const timer = document.querySelector(".timer");
// 数字が表示される要素を取得
const timerValue = document.querySelector(".timerValue");
// ボタンを取得
const btn = document.querySelector(".btn");
// 60秒にセット
let setTime = 60;
// 1秒ごとに増える
let time = 0;
// setIntervalをストップするための変数
let timerId;
let timerId2;
// 1秒ごとに処理される
function count() {
setTime--;
timerValue.textContent = setTime;
if(setTime < 1){
timerValue.style.color = 'red'; // 0になったら数字を赤に
clearInterval(timerId);
}
}
// 外側の青い部分 500マイクロ秒ごと3deg増加する
function conic() {
time += 3;
timer.style.background = `conic-gradient(blue ${time}deg, #333 ${time}deg)`;
if(time > 330){
timer.style.background = `conic-gradient(red ${time}deg, #333 ${time}deg)`;
}
if(time > 360){
clearInterval(timerId2)
}
}
// クリックで処理を開始
btn.addEventListener("click", ()=>{
timerId = setInterval(count,1000);
timerId2 = setInterval(conic,500);
}) 参考

【CSS】【Javascript】SVGでつくった円で、一分カウンターを作る方法

要素.style.background = `conic-gradient(blue ${time}deg, #333 ${time}deg)`;
${time}をjavascriptで処理し、アニメーションさせる。










