ロリポップ「.html」ファイル内のPHPを表示させる「.htaccess」の書き方

ロリポップでPHPのバージョン変更したら
最近、サブドメインで運営していた日本語学習サイトを、新しいドメインを取得して、 そこに引っ越しました。 Japanese Edu.
久しぶりにロリポップのユーザーページを開いてみると、 少し前にプランを「ライト」から「スタンダード」にグレードアップしていたので、 PHPのバージョンを7.4から8.0または8.1に変更できるらしい。 また、CGI版のほかにモジュール版もある。
ということで、さっそく7.1から8.1(モジュール版)に変更してみると。。。
500エラー
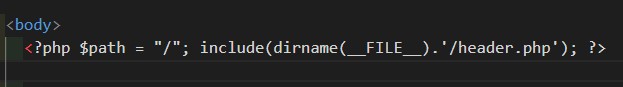
どうやらHTML内に記述したPHPが 以前の書き方では動かないらしい。

いろいろ試したけどうまくいかなかったので、ロリポップにメールするも、 以下のような回答。

「.htaccess」は対象外だそうです。 残念。。。
「.htaccess」正しい書き方発見‼
7.4(CGI版)
これが以下が昔の書き方。 PHP8.0以降では動かない。
<FilesMatch "\.html$">
AddType application/x-httpd-php .html
</FilesMatch>8.1(CGI版)対応の書き方
以下の記述で、無事動くようになりました。
<FilesMatch "\.html$">
AddHandler php-script .php .html
</FilesMatch>8.1(モジュール版)の書き方は探し出せませんでした。 どなたかわかる方、教えてください。










