【javascript】既読量をパーセンテージで表示する方法

やりたいこと
以下のように、 要素がスタートラインに入ったら、 スクロール量を計算 & 既読量をパーセンテージで表示し、 要素のbottomがエンドラインに来たら、既読量が100%になるようにする 方法を紹介します。
要素のtopがスタートラインに来た時
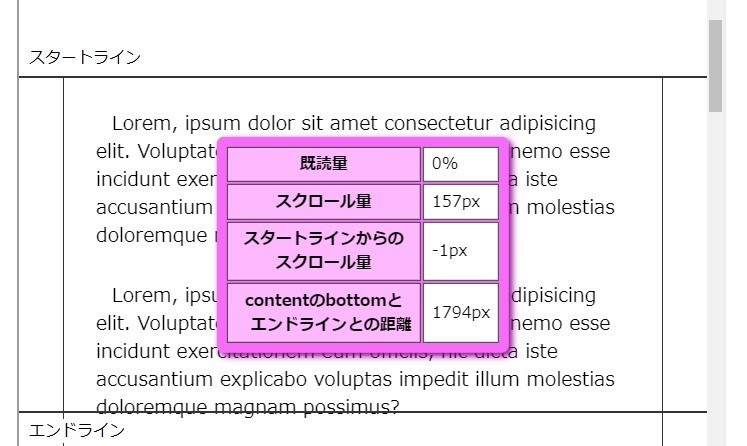
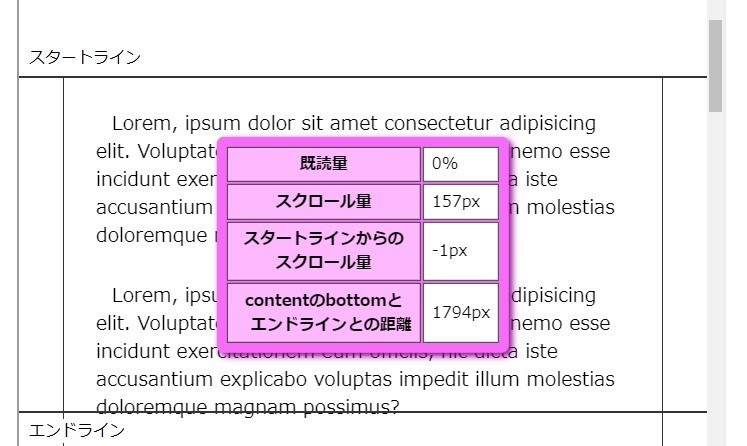
以下の画像が、要素がスタートラインに来た時です。
ぴったり0にはなりませんでしたが、 スタートラインに来た時、スクロール量が156px、 contentのbottomとスタートラインの距離が1793px
スタートラインからのスクロール量/1973*100 でパーセンテージが得られます。

スタートラインからのスクロール量
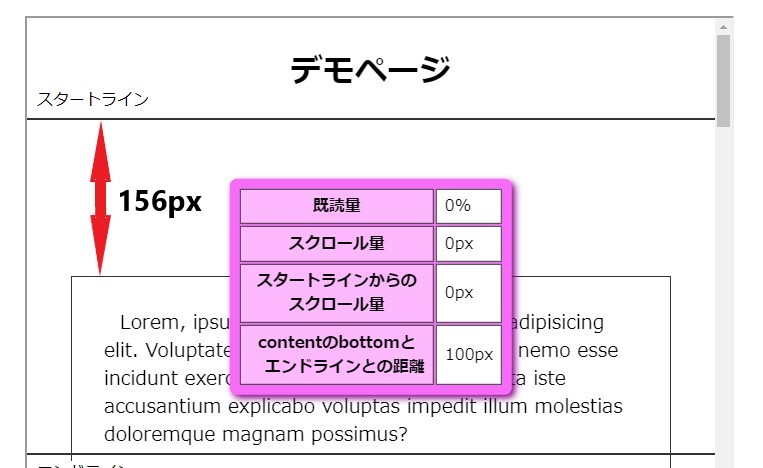
スタートラインが画面上端から100pxなので、- 100とする。
スクロールの途中でも、一定の値を取得するため、+ window.scrollYとする。
const contentStartValue =
content.getBoundingClientRect().top - 100 + window.scrollY;
全体のスクロール量からcontentStartValue(ここでは156px)を引くことにより、 スタートラインからのスクロール量 が得られる。
window.scrollY - contentStartValue // スタートラインからのスクロール量参考

contentのbottomとエンドラインとの距離
以下のように、要素がスタートラインに来た時から、 要素のbottomがエンドラインに来た時までの距離を計算します。
const contentToBottomlineValue =
content.getBoundingClientRect().bottom -
window.innerHeight + // 画面の高さを引く
100 - // エンドライン100pxを加える
contentStartValue + // スタートラインまでの156pxを引く
window.scrollY; // スクロール量を加えるスクロールイベントによりパーセンテージを計算
以上の変数を利用し、既読量を計算します。
const percent = () => {
percentage = Math.floor( // 小数点以下を切捨て
((window.scrollY - contentStartValue) / contentToBottomlineValue) * 100
);
if (percentage >= 0) { // パーセンテージが0より大きいの場合
per.textContent = `${percentage}%`;
}
if (percentage > 100) { // パーセンテージが100より大きい時は100%と表示
per.textContent = "100%";
}
if (window.scrollY == 0) { // スクロール量が0以上の場合
per.textContent = "0%";
}
};
document.addEventListener("scroll", percent);参考

まとめ
- スタートラインを決め、そこからのスクロール量を計算する。
- 要素のbottomとエンドラインとの距離を計算する。
- (スクロール量 - 要素とスタートラインまでの距離) / (要素のbottomとエンドラインまでの距離) * 100










