【javascript】formData フォームの内容をjavascriptで制御する

FormData とは?
FormData を使うとフォームの内容をキー(key):値(value)として使うことができます。
set() や append() などのメソッドを使って、FormData オブジェクトの内容を追加することもできます。
FormData を POST送信し、データのやり取りを行うことができます。
formDataの中身を確認する
HTML
<form id="form">
<span>名前 : </span><input type="text" name="name" id="name" /><br />
<span>電話番号 : </span><input type="tel" name="tel" id="tel" /><br />
<span>メールアドレス : </span
><input type="email" name="email" id="email" /><br />
</form>javascript
6行目 : new 演算子 フォームの内容をformDataへ
8行目 : entries()を使って、formDataの中を確認
const form = document.getElementById("form"); // フォーム
const submit = document.getElementById("submit"); // 送信ボタン
const result = document.querySelector(".result"); // 結果を表示させる要素
submit.addEventListener("click", () => {
const formData = new FormData(form); // new演算子でフォームの内容をformDataへ
for (let value of formData.entries()) {
result.innerHTML += value[0] + " : " + value[1] + "<br>";
}
});formDataに追加する
formDataには、 set() と append() メソッドが用意されており、 formDataに内容を追加することができます。
formを使わなくても、 set() または、 append()で、formDataを作成することもできます。
set() と append() の違い
set()
set()は重複しているものを上書きします。
const formData = new FormData(form);
formData.set("name", "Takahashi");
formData.set("tel", "090-1234-5678");
formData.set("tel", "080-9876-5432");
formData.set("email", "takahashi@xxxxx.com");
for (let value of formData.entries()) {
console.log(value[0] + " : " + value[1]);
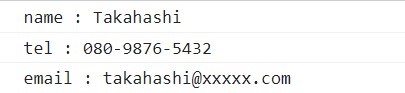
}結果
最初のtelは上書きされ、最後のtelが表示されます。

append()
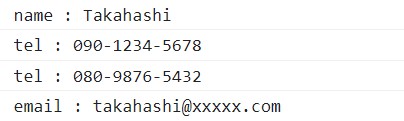
append()は重複しているものを上書きしません。
const formData = new FormData(form);
formData.append("name", "Takahashi");
formData.append("tel", "090-1234-5678");
formData.append("tel", "080-9876-5432");
formData.append("email", "takahashi@xxxxx.com");
for (let value of formData.entries()) {
console.log(value[0] + " : " + value[1]);
}
次回、formDataをasync aweitで POST送信し、pythonで処理する方法について説明したいと思います。
参考

まとめ
- FormData を使うとフォームの内容をキー(key):値(value)として使うことができる。
- set()、またはappend()を使って、formDataの追加、作成ができる。
- set()は重複しているものは上書きされる。










