【javascript】三項演算子 「if文」の処理を簡単かつ効率よく記述しよう

三項演算子とは?
三項演算子を使えば、「IF文」と同じような処理を簡単かつ効率よく記述できます。
if文だと5行で書いていたものが、三項演算子を使うと1行で書くことができます。
書き方や、どんな場合に使うかを解説していきます。
三項演算子の書き方
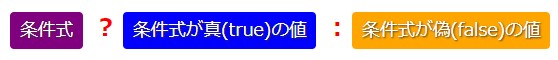
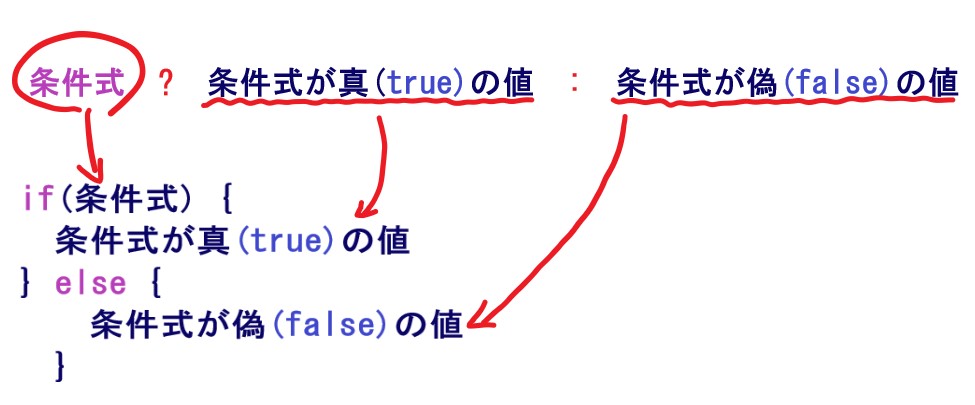
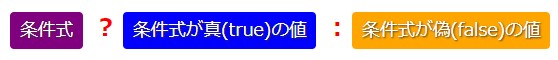
基本


例
時刻が10時前なら、おはよう!、
10時以降なら、こんにちは!
が変数greetingに格納されます。
let time = 7;
let greeting = time <= 10 ? "おはよう!" : "こんにちは!";上と下は全く同じ処理をしています。三項演算子で書くとスッキリします。
let time = 7;
let greeting;
if (time < 10) {
greeting = "おはよう!";
} else {
greeting = "こんにちは!";
}else if
else if も三項演算子で書くことができます。
let greeting = time <= 10 ? "おはよう!": time <=18 ? "こんにちは!" : "こんばんは!";一行が長くなる場合は、改行して書くこともできます。しかし、分岐が多い場合はやはりif文で書いた方が見やすいです。
let greeting = time <= 10 ? "おはよう!"
: time <=18 ? "こんにちは!"
: "こんばんは!";関数を指定する
以下のように、条件式により関数を呼び出すこともできます。
let language = "e";
language == "ja" ? japanese()
: language == "e" ? english()
: console.log("undifind");;
// => Hello!
function japanese(){
console.log("こんにちは!");
}
function english(){
console.log("Hello!");
}使用例
文字列かどうかの判定
let judge = typeof 3 == "string" ? true : false;
console.log(judge); // => false時間表示で、1~9の時、01,02,03と表示させたい場合。
time = time < 10 ? "0" + time : time;
配列(array)からn個取り出す時、 選択した数字(n)がarray.lengthを超えなければ、 n = n、
超えれば、
n = array.lengthとする場合。
let n = n < array.length ? n : array.length;まとめ
-

- if文を簡潔に記述することができる。
- else if も書くことができる。
- 条件式により、関数を呼び出すこともできる。
- 分岐が多い時はコードが読みにくくなるのが欠点










