【HTML】【CSS】iframeタグの使い方 HTMLファイルを埋め込む方法

iframeタグとは?
iframeタグを使えば、 HTMLタグの中に別のファイルを埋め込むことができます。 外部のHTMLや、youtube、Google map等を埋め込むことができます。
iframeタグの使い方
src属性
src属性に埋め込みたいページのURLやパスを書きます。
<!-- 外部のページを埋め込む -->
<iframe src="https://yahoo.co.jp"></iframe>
<!-- 同じ階層のファイルを埋め込む -->
<iframe src="example.html"></iframe> width heightで高さや幅を指定
タグの中に、widthやheightを指定できます。 指定しなければ、width 300px, height 150px になります。
注)幅を500pxにした場合、ケータイなどでは幅をオーバーしてしまうので、 レスポンシブに対応できるように、CSSで、max-width: 100% を指定しておきましょう。iframeタグ内にmax-widthを書いても効きません。
<iframe src="https://yahoo.co.jp" width="500" height="300"></iframe> sandboxで制限をかけ、allowで制限を解除
sandboxで制限をかけることにより、 「埋め込まれたページ内で問題が発生しても、元のページには影響を及ぼさないようにする」 ことができます。
また、allow-xxxxで特定の条件を解除することができます。
<!-- 全てに制限をかける -->
<iframe src="~" sandbox></iframe>
<!-- フォーム送信だけは許可 -->
<iframe src="~" sandbox="allow-forms"></iframe>allowfullscreenで全画面表示を許可
allowfullscreenで全画面表示を許可することができます。 youtubeやgoogle mapを全画面で見たい時便利です。
<iframe src="~" allowfullscreen></iframe>title属性
読み上げソフトなどのコンテンツリーダーなどで埋め込まれた内容をあらかじめ判断できるように、 title属性を指定しておくと、アクセシビリティが向上します。
<iframe src="~" title="iframeのexampleページ"></iframe>frameborder属性で枠線を表示/非表示
読み上げソフトなどのコンテンツリーダーなどで埋め込まれた内容をあらかじめ判断できるように、 title属性を指定しておくと、アクセシビリティが向上します。
<!-- 枠線なし -->
<iframe src="~" frameborder="0"></iframe>
<!-- 枠線あり -->
<iframe src="~" frameborder="1"></iframe>youtube動画を埋めこむ
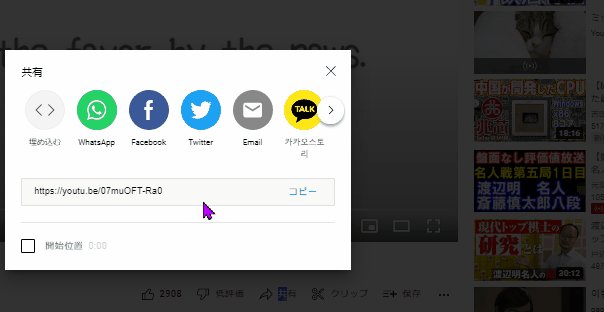
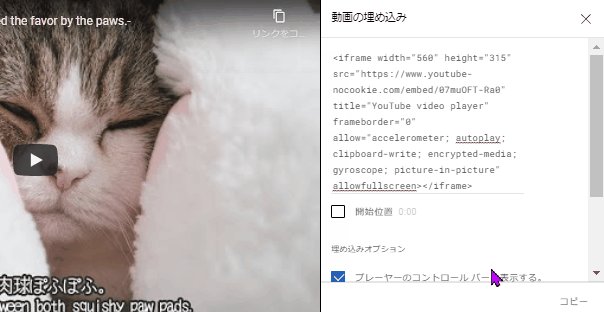
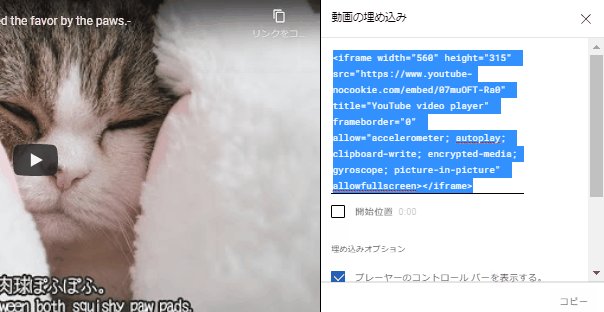
youtubeから埋め込みたい動画のページを開き、「共有」→「埋め込む」→「コピー」
コピーしたものをページに貼り付けます。

埋め込まれました。
google mapの地図を埋め込む
google mapで表示したい場所をクリックし、「共有」→「地図を埋め込む」→「HTMLをコピー」
コピーしたものをページに貼り付けます。

埋め込まれました。
まとめ
- iframeタグで外部ページを埋め込む
- src属性で埋め込むページのURL矢パスを指定
- width heightで高さや幅を指定
- sandboxで制限をかけ、allowで制限を解除
- allowfullscreenで全画面表示を許可
- title属性で、アクセシビリティが向上
- frameborder属性で枠線を表示/非表示
- youtubeやgoogle mapなどを埋め込むことができる










