【CSS】カレンダーデザイン(Calendar Design)、ニューモーフィズムでおしゃれに装飾

カレンダーのCSSデザイン
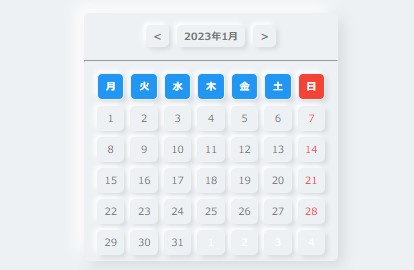
以下のようなカレンダーデザインのCSS、そしてポイントを紹介します。
tableにborder-spacing
border-spacingで、tableの 隣り合うセルの間隔を定めます。このプロパティは border-collapse が separate のときのみ適用される。
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
tableの1行目、曜日の色を変更
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
9行目 : 日曜始まりのカレンダーなら、7番目ではなく、1番目にします。
#calendar table tr:nth-child(1) td:nth-child(1)
#calendar table tr:nth-child(1) td {
background: #2196f3;
}
#calendar table tr:nth-child(1) td:nth-child(7) {
background: #f44336;
}ニューモーフィズム(Neumorphism)
以下のジェネレーターで簡単に作れます。
<div class="btn-wrapper">
<div class="box">15</div>
</div>25,26行目 : ホバーした時に、box-shadowにinset を指定することで、影が反転します。
.btn-wrapper {
display: flex;
justify-content: center;
align-items: center;
margin: 30px 0;
width: 300px;
height: 200px;
background: #edf1f4;
}
.btn-wrapper .box {
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
color: #333;
font-size: 2rem;
font-weight: bold;
border-radius: 12px;
box-shadow: 10px 10px 15px rgba(0, 0, 0, 0.1),
-10px -10px 15px #fff;
}
.btn-wrapper .box:hover {
color: #333;
box-shadow: inset 10px 10px 15px rgba(0, 0, 0, 0.1),
inset -10px -10px 15px #fff;
}参考

まとめ
- tableにborder-spacingで、間隔をあける
- tr:nth-child(1)で1行目の曜日の色を変更
-
月曜日始まりなら、
tr:nth-child(1) td:nth-child(7)
で、日曜日だけ色を変える - ニューモーフィズム(Neumorphism)でおしゃれに装飾










