【HTML】【CSS】【SEO】パンくずリストのメリットとその作り方

パンくずリストとは?
「Webサイトの構造を分かりやすく視覚的にしたもの」で、ユーザーが今どのページを見ているのかが、一目でわかります。
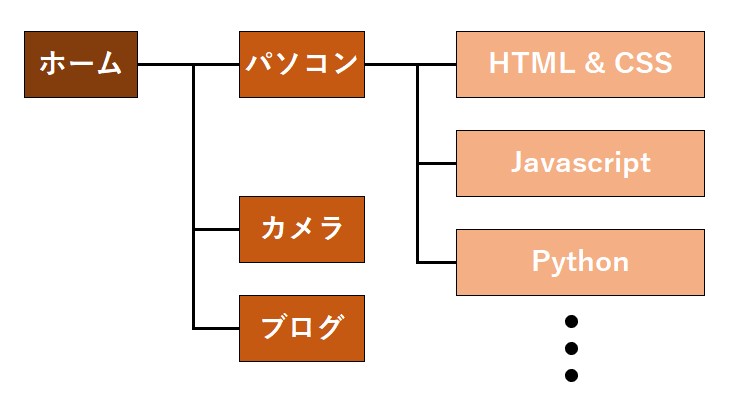
このサイトは以下のような構造になっています。

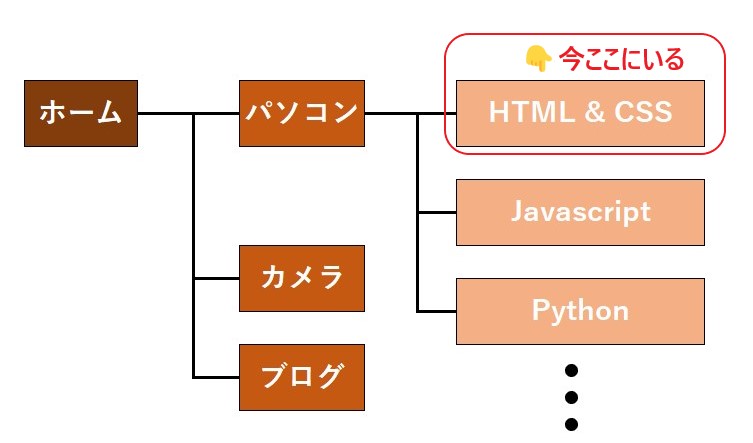
ちなみに、このサイトではタイトルの上に設置しています。この画像では、今見ているページが、 ホーム > パソコン > HTML & CSS に属していることを示しています。


パンくずリストのメリット
メリット1 : ユーザビリティの向上
パンくずリストは、「Webサイトの構造を分かりやすく視覚的にしたもの」で、 ユーザーが今どのページを見ているのかが、一目でわかります。
また、クリックして、そのカテゴリーのページにジャンプすることができます。

メリット2 : SEOの効果が期待できる
パンくずリストを設置すると、Google Search Consoleが認識してくれます
また、ぱんくずリストのリンクテキスト(アンカーテキスト)にキーワードを入るため、SEOを強化することができます。

HTML
このサイトで採用しているパンくずリストのHTMLを紹介します。
<ol
itemscope
itemtype="https://schema.org/BreadcrumbList"
class="breadcrumb">
<li
itemprop="itemListElement"
itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://xxx.com"> <!-- 要書き換え トップページ-->
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li
itemprop="itemListElement"
itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://xxx.com/yyy"> <!-- 要書き換え 第二階層-->
<span itemprop="name">カテゴリー2</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li
itemprop="itemListElement"
itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://xxx.com/yyy/zzz"> <!-- 要書き換え 第三階層-->
<span itemprop="name">カテゴリー3</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ol>ポイント
itemprop=”itemListElement”
itemscope
itemtype=”https://schema.org/ListItem”
👉liタグの中がパンくずリストであることを意味しています。
itemprop=”item”
👉aタグに指定します。
itemprop=”name”
👉パンくずのタイトル(ホームやカテゴリー名)を含むタグに指定します。
itemprop="position" content="数字"
👉パンくずの階層を表します。トップページのパンくずがcontent="1"です。
CSS
二つのパターンを紹介します。コピペして使ってください。HTMLは共通です。
パターン1
このサイトで採用しているパンくずリストのCSSを紹介します。

.breadcrumb {
margin: 0;
padding: 0;
list-style: none;
}
.breadcrumb li {
display: inline-block; /*横に並ぶように*/
list-style: none;
font-weight: bold; /*太字*/
}
.breadcrumb a:after {
/* ▶を表示*/
font-family: FontAwesome;
content: "\f0da";
padding: 0 0.2em;
color: silver;
}
.breadcrumb li:last-child a:after {
content: "";
}
.breadcrumb li a {
text-decoration: none;
color: #888;
}
.breadcrumb li:first-child a:before {
/*家アイコン*/
font-family: FontAwesome;
content: "\f015";
font-weight: normal;
font-size: 1.1em;
color: #f3948f;
}
.breadcrumb li a:hover {
text-decoration: underline;
border: none;
}パターン2

.breadcrumb *,
.breadcrumb *:after,
.breadcrumb *:before {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.breadcrumb {
overflow: hidden;
width: 100%;
margin: 1em auto;
padding: 0;
list-style: none;
}
.breadcrumb li {
display: inline-block;
padding: 0;
margin: 0 0 0.5em 0;
cursor: pointer;
}
.breadcrumb a {
position: relative;
display: inline-block;
margin: 0;
padding: 0.7em 1em 0.7em 2em;
text-decoration: none;
color: #ffffff;
background-color: #8a8a8a;
}
.breadcrumb li:first-child a {
padding-left: 1em;
border-radius: 5px 0 0 5px;
}
.breadcrumb a::after,
.breadcrumb a::before {
position: absolute;
top: 50%;
right: -1.5em;
margin-top: -1.48em;
content: "";
border-top: 1.48em solid transparent;
border-bottom: 1.48em solid transparent;
border-left: 1.5em solid;
}
.breadcrumb a::after {
z-index: 2;
border-left-color: #8a8a8a;
}
.breadcrumb a::before {
z-index: 1;
right: -1.8em;
border-left-color: #ffffff;
}
.breadcrumb li:nth-child(2) a {
background: #949494;
}
.breadcrumb li:nth-child(2) a:after {
border-left-color: #949494;
}
.breadcrumb li:nth-child(3) a {
background: #bfbfbf;
}
.breadcrumb li:nth-child(3) a:after {
border-left-color: #bfbfbf;
}
.breadcrumb li:nth-child(4) a {
background: #d4d4d4;
}
.breadcrumb li:nth-child(4) a:after {
border-left-color: #d4d4d4;
}
.breadcrumb li:last-child a {
color: black;
background: #e9e9e9;
border-radius: 0 5px 5px 0;
}
.breadcrumb li a:hover {
background: #333;
color: #fff;
}
.breadcrumb li a:hover::after{
border-left-color: #333;
}
.breadcrumb li:last-child a::before,
.breadcrumb li:last-child a::after {
content: normal;
}まとめ
- メリット1 : ユーザビリティの向上
- メリット2 : SEOの効果が期待できる
- CSSでデザイン










