アロー関数(Arrow)の使い方と注意点‼

関数の書き方各種
関数といっても色々と書き方があります。今回は3番目のアロー(Arrow)関数について解説します。
function name(引数){ }
const name = function(引数) { }
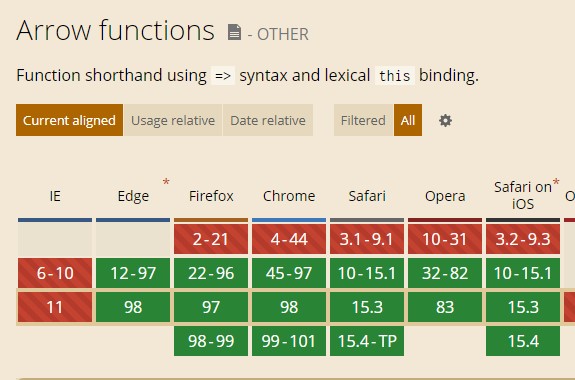
const name = (引数) => { }IEには対応していませんので注意‼

アロー関数の書き方
適正体重 = (身長m)2 * 22
const properWeight = function(tall){
return (tall**2) * 22;
}
const properWeight = (tall) => {
return (tall**2) * 22;
}
console.log(properWeight(1.76));
// 結果 : 68.1472 (身長1.76mの適正体重)上の2つを比べると、functionを取って、()の後ろに、 => を付けるだけかと思いますが、アロー関数はさらに省略できます。
引数が1つで、処理が一行 であれば、以下のように(), return, {}が省略できます。
const properWeight = tall => (tall**2) * 22;引数が2つ以上の場合
BMI = 体重kg ÷ (身長m)2
のように、引数が2つ以上の場合、()は 省略できません。
const bmi = (weight, tall) => weight / tall**2;
console.log(bmi(66, 1.76));
// 結果 : 21.306818181818183 (体重66㎏、身長1.76mのBMI)引数がない場合
引数がない場合は、()を書きます。
const properWeight = () => 66 / (1.76**2);アロー関数内の"this"
addEventListenerの時、functionとアロー関数 では、thisで取得されるものが違うので、注意が必要です。
function
document.getElementById("btn1").addEventListener("click", function(){
console.log(this);
});取得されるもの ⇒
アロー関数
document.getElementById("btn2").addEventListener("click", () => {
console.log(this);
});取得されるもの ⇒
まとめ
- アロー関数 : const name = (引数) => { }
- 引数が1つで、処理が一行の時 : const 変数 = 引数 => 処理;
- 引数がない時 : const 変数 = () => { 処理 };
- "this" を使うときは注意‼










