【javascript】子要素をクリックした時に親要素へ影響させないstopPropagation()

子要素クリックすると親要素まで影響
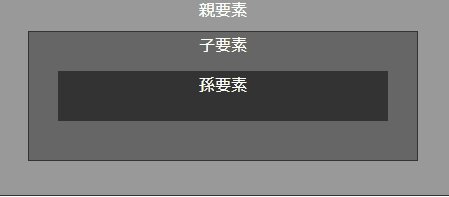
子要素をクリックすると、親要素まで影響してしまいます。 以下の子要素をクリックしてみてください。
クリックしたらクラスactiveを追加し、背景色を変えます。
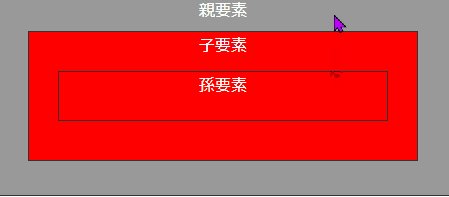
以下のコードでは、子要素をクリックすると、親要素 までクラスが追加され、背景色が変わってしまいます。
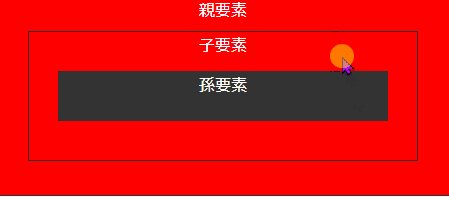
孫要素をクリックすると、子要素、親要素にまでクラスが 追加されてしまいます。
const dir1 = document.querySelector(".dir1");
const dir2 = document.querySelector(".dir2");
const dir3 = document.querySelector(".dir3");
dir1.addEventListener("click", function(){
dir1.classList.toggle("active");
});
dir2.addEventListener("click", function(){
dir2.classList.toggle("active");
});
dir3.addEventListener("click", function(){
dir3.classList.toggle("active");
});親要素に影響させない stopPropagation()
子要素(孫要素)にfunction(e) と書き、functionの中に、e.stopPropagation() と書けば、親要素(子要素)に影響しません。
dir1.addEventListener("click", function(){
dir1.classList.toggle("active");
});
// e を忘れないように‼
dir2.addEventListener("click", function(e){
e.stopPropagation(); // ポイント‼
dir2.classList.toggle("active");
});
// e を忘れないように‼
dir3.addEventListener("click", function(e){
e.stopPropagation(); // ポイント‼
dir3.classList.toggle("active");
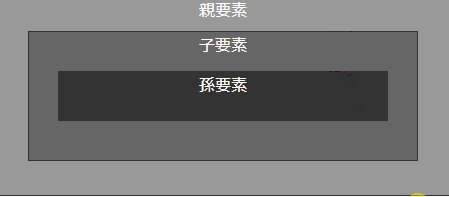
});以下をクリックしてみてください。クリックした要素だけにクラスを追加することができました。
onclickを使った書き方
onclickを使えば、コードをもっと簡単にすることができます。
<!--親要素-->
<div class="dir1" onclick="isClicked(event,this)">
<!--子要素-->
<div class="dir2" onclick="isClicked(event,this)">
<!--孫要素-->
<div class="dir3" onclick="isClicked(event,this)">
</div>
</div>JSはわずか4行だけです。
function isClicked(e,obj){
e.stopPropagation();
obj.classList.toggle("active")
}参考

階層ツリーを作るときに stopPropagation() は必須です。

まとめ
- 子要素のクリックイベントを親要素に影響させないようにするには、 stopPropagation()
- onclickを使えば、JSのコードを簡略化できる。










