「^=」の意味とは? ページ内リンクのスムーススクロールやCSSの指定などに使えます‼

「^=」とは?
^(キャレット) +
=(イコール)を、
ビット排他的論理和代入 (^=)というそうです。
MDNの解説を見る
解説を見ても専門的過ぎてよくわからない・・・
例えば、a「href^="#"」の場合、
aタグのhref(属性)の#(シャープ)から始まるものを全て指定します。
ページ内リンクのスムーススクロール
このページにも実装してありますが、目次をクリックすると、目的の場所までスクロールしてくれます。
document.querySelectorAll('a[href^="#"]') // aタグのhrefの#から始まるものを全て指定
.forEach((link) => {
link.addEventListener("click", function (e) {
e.preventDefault(); // 本来の処理を無効化
const targetElement = document.querySelector(link.hash)
const offsetTo = window.pageYOffset + targetElement.getBoundingClientRect().top -80;
window.scrollTo({
top: offsetTo,
behavior: "smooth",
});
});
});ページ内リンクのスムーススクロールに関しては、後日詳しく解説したいと思います。
cssの指定に使う
以下のようなdivが3つあるとします。縦横のサイズは一緒で、色だけ変えたい時に便利です。
HTML
<div class="box-1"></div>
<div class="box-2"></div>
<div class="box-3"></div>CSS
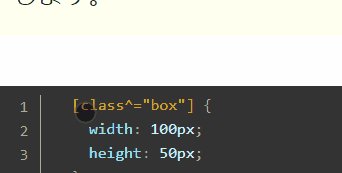
[class^="box"]で、classのboxから始まるものを指定します。
[class^="box"] {
width: 100px;
height: 50px;
}
.box-1 {
background: red;
}
.box-2 {
background: blue;
}
.box-3 {
background: purple;
}以下の記述と全く同じです。
.box-1,
.box-2,
.box-3 {
width: 100px;
height: 50px;
}
.box-1 {
background: red;
}
.box-2 {
background: blue;
}
.box-3 {
background: purple;
}まとめ
- 「^=」はビット排他的論理和代入という。
- a「href^="#"」の場合、 aタグのhref(属性)の#(シャープ)から始まるものを全て指定する。
- ページ内リンクのスムーススクロールに使える。
- cssの指定にも使える。










