【vsCode】snippetsで自分独自のショートカットを作成し、爆速コーディング

snippetsの設定
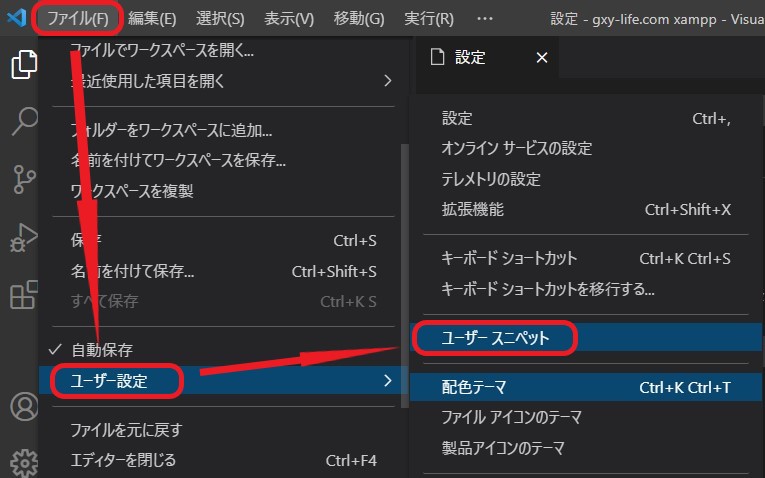
「ファイル」→「ユーザー設定」→「ユーザースニペット」

javascriptを設定する
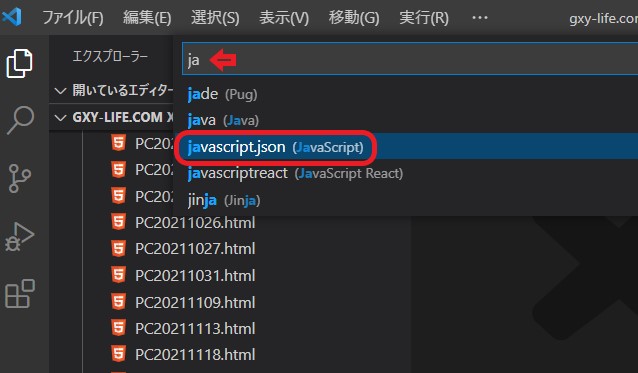
検索から「javascript.json」を選択。

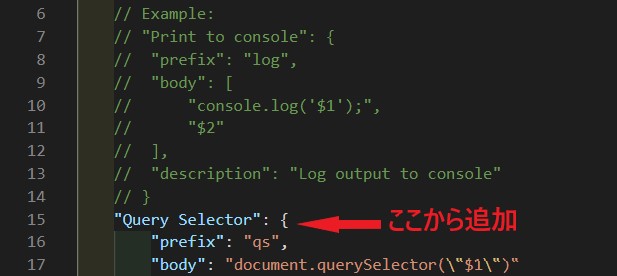
以下自分用のショートカットを作成していきます。

javascriptのショートカット例
// "メソッド名": {
// "prefix": "独自のショートカット",
// "body": "「ショートカット」を打ち込んだ時に補完されるもの"
// },
"Query Selector": { // メソッド名
"prefix": "qs", // 独自のショートカット
"body": "document.querySelector(\"$1\")" // 「qs」と打ち込んだ時に補完されるもの
},
"Query Selector All": {
"prefix": "qsa",
"body": "document.querySelectorAll(\"$1\")"
},
"Get Element By Id": {
"prefix": "gebi",
"body": "document.getElementById(\"$1\")"
},
"Add Event Listener": {
"prefix": "ael",
"body": "$1.addEventListener(\"${2|click,scroll,change|}\", function(){$3});"
},
"Create Element": {
"prefix": "ce",
"body": "const $1 = document.createElement(\"$2\");"
}テクニックと記入上の注意
ダブルクォーテーションの中のダブルクォーテーション
ダブルクォーテーションで囲っているので、 文字列中のダブルクォーテーションは、 「\"」とエスケープさせる必要があります。

参考

ドルマーク$
「$1」「$2」「$3」…「$n」を記述することで、補完後の記入場所の順序を指定できます。
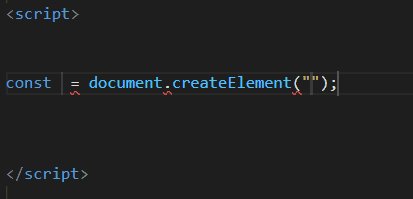
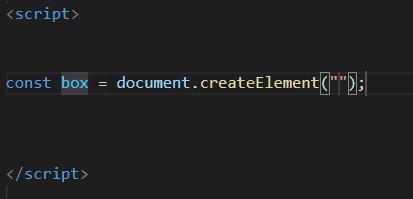
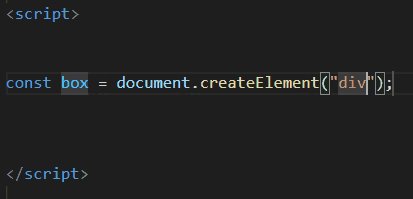
"Create Element": {
"prefix": "ce",
"body": "const $1 = document.createElement(\"$2\");"
}$1記入後、「Tabキー」を押すと、$2へジャンプしてくれます。

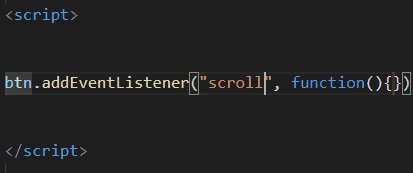
||で選択肢を設定
"Add Event Listener": {
"prefix": "ael",
"body": "$1.addEventListener(\"${2|click,scroll,change|}\", function(){$3});"
},$2記入時に、|click,scroll,change| の選択肢が現れます。

CSS
同じようにcss.jsonに独自のショートカットを作れます。
cssのショートカット例
"*": {
"prefix": "all",
"body": "@charset \"UTF-8\";\n*, *::before, *::after {\n box-sizing: border-box;\n margin: 0;\n padding: 0;\n}"
},
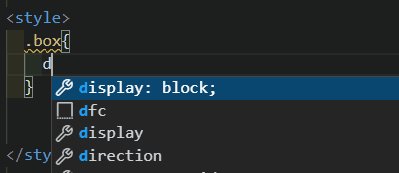
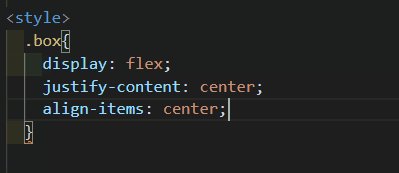
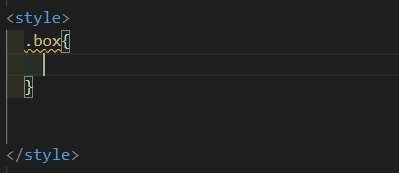
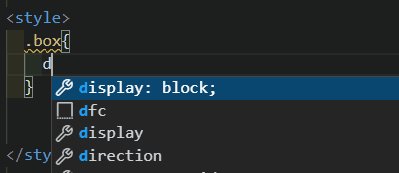
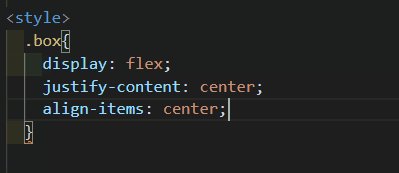
"Display Flex Center": {
"prefix": "dfc",
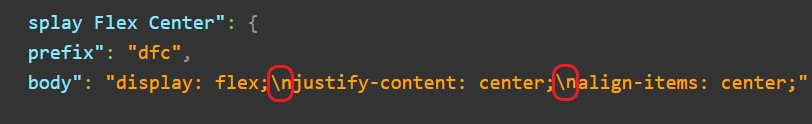
"body": "display: flex;\njustify-content: center;\nalign-items: center;"
}記入上の注意
jsonは1行で記述
改行させたい場合は、エスケープで\nと記述します。


- VScodeのスニペット(snippets)で、独自のショートカットが作成できる。
- それぞれの言語のjsonファイルに書き込むことができる。
- めっちゃ便利‼










