【HTML】【CSS】ブログにソーシャルメディアアイコンを表示、アニメーションさせる

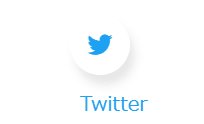
このウェブページの左下に表示されるTwitterのソーシャルアイコンを表示させる方法を紹介します。
HTML
<div class="btn-wrapper">
<a rel="noopener" href="SNSプロフィールのアドレス" target="_blank">
<div class="button">
<div class="icon"><i class="fab fa-twitter"></i></div> <!-- fontawesome -->
<span>Twitter</span>
</div>
</a>
</div>お好みでソーシャルボタンを追加してください。
<i class="fab fa-facebook-f"></i> <!-- facebook -->
<i class="fab fa-youtube"></i> <!-- youtube -->
<i class="fab fa-github"></i> <!-- GitHub -->
<i class="fab fa-instagram"></i> <!-- instagram -->CSS
.btn-wrapper {
position: fixed;
bottom: 50px;
left: 5px;
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 100px;
}
.btn-wrapper .button {
height: 60px;
width: 60px;
background: #fff;
margin: 0 5px;
text-align: start;
overflow: hidden;
border-radius: 50px;
cursor: pointer;
box-shadow: 5px 10px 10px rgba(0, 0, 0, 0.1);
transition: all 0.3s ease-out;
}
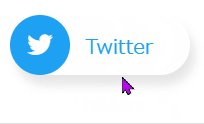
.btn-wrapper .button:hover {
width: 180px; /* ホバー時に幅が広がる */
}
.btn-wrapper .button .icon {
display: inline-block;
width: 60px;
height: 60px;
color: #1da1f2;
text-align: center;
border-radius: 50%;
box-sizing: border-box;
line-height: 60px;
transition: all 0.3s ease-out;
}
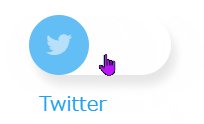
.btn-wrapper .button:hover .icon {
background: #1da1f2; /* ホバー時にアイコンの色が反転 */
}
.btn-wrapper .button .icon i {
font-size: 25px;
line-height: 60px;
transition: all 0.3s ease-out;
}
.btn-wrapper .button:hover .icon i {
color: #fff;
}
.btn-wrapper .button span {
font-size: 20px;
font-weight: 500;
line-height: 60px;
margin-left: 10px;
transition: all 0.3s ease-out;
color: #1da1f2;
}Point!
最初は親要素.buttonと子要素の.iconが、共にWidth:60px,height:60pxで全く同じ大きさにしておきます。以下のGif画像のように、 span内のTwitterの文字は外にはみ出しています。アイコンをホバーした時に、親要素がwidth:180pxまで広がり、文字を要素内に収めます。 親要素にoverflow:hiddenを当てれば、はみ出した文字は見えなくなります。

ほかのSNSの色
その他のSNSを追加するには以下の色を使うことができます。
| #4267B2 |
|
|
| #E1306C |
|
|
| GitHub | #333 |
|
| youtube | #ff0000 |
|










