0
【javascript】setIntervalやclearIntervalを使ってできること

javascriptのsetIntervalやclearIntervalを使ってできることを紹介したいと思います。
参考

【javascript】setIntervalと、それを停止させるclearIntervalの使い方
ストップウォッチ/タイマー
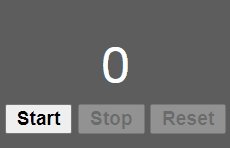
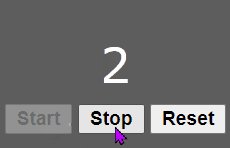
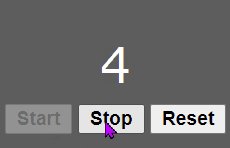
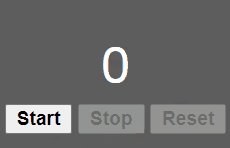
ストップウォッチ
実用化させるにはもっと複雑に書かないといけませんが。
HTML
<div class="content">
<div class="timer">0</div>
<div>
<button class="start" onclick="startTimer()">Start</button>
<button class="stop" onclick="stopTimer()">Stop</button>
<button class="reset" onclick="resetTimer()">Reset</button>
</div>
</div>javascript
const timer = document.querySelector(".timer");
const startBtn = document.querySelector(".start");
const stopBtn = document.querySelector(".stop");
const resetBtn = document.querySelector(".reset");
let cnt = 1;
let timerId;
function startTimer() {
timerId = setInterval(count, 1000);
startBtn.setAttribute("disabled", true);
stopBtn.removeAttribute("disabled", false);
resetBtn.removeAttribute("disabled", false);
}
function count() {
timer.textContent = cnt;
cnt++;
}
function stopTimer() {
clearInterval(timerId);
stopBtn.setAttribute("disabled", true);
startBtn.removeAttribute("disabled", false);
}
function resetTimer() {
clearInterval(timerId);
timer.textContent = "0";
startBtn.removeAttribute("disabled", false);
stopBtn.setAttribute("disabled", true);
resetBtn.setAttribute("disabled", true);
cnt = 1;
}タイマー
数字を逆にすれば、タイマーに。
15
変更点
let cnt3 = 15;
function count() {
timer.textContent = cnt;
cnt--;
if(cnt === -1){
clearInterval(timerId);
}
}
function resetTimer() {
timer.textContent = "15";
cnt = 15;
}タイムライン
時間と共にタイムラインをアニメーションさせる
クイズアプリなどで活用できます。時間制限15秒で、ラインが伸びます。
Q: Lorem ipsum dolor sit amet consectetur adipisicing elit.
15
- A
- B
- C
- D
javascript
let px = 0;
const borderline = setInterval(() => {
px++;
border.style.width = px + "px";
if (px === 356) {
clearInterval(borderline);
px = 0;
}
}, 42);
42マイクロ秒ごとに1px増加するから
15秒 = 15000マイクロ秒
15000 ÷ 42 = 357.141...
15秒 = 15000マイクロ秒
15000 ÷ 42 = 357.141...
参考

【Javascript】画像をランダム表示させ、ボードゲーム用のサイコロを作る










