【html】「このフォームは安全ではないため、自動入力をオフにしました。」に対処する
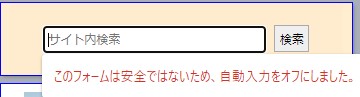
検索フォームにカーソルを合わせると・・・
「このフォームは安全ではないため、自動入力をオフにしました。」と、表示されます。
サイト内検索にこんなのがでたら気持ち悪いですね。

解決方法
おそらくURLが、httpになっていると思うので、
https://www.google.co.jp に変更
<div class="search">
<form id="search" action="https://www.google.co.jp/search" method="get" target="blank">
<input type="text" name="q" size="31" maxlength="255" placeholder="サイト内検索">
<input type="submit" name="btng" value="検索">
<input type="hidden" name="h1" value="ja">
<input type="hidden" name="sitesearch" value="xxxx.com(検索したいサイトのアドレス)">
</form>
</div>









