【javascript】要素があるかないかを判定する方法
以下の要素が存在するとします。
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
「要素 != null」 で判定
!=は「そうでない」という意味
nullは「存在しない」という意味
要素 != null ⇒ 要素が「存在しない」ということが「ない」 ⇒ つまり、「存在する」という意味になります。
ま、回りくどい(汗💦)
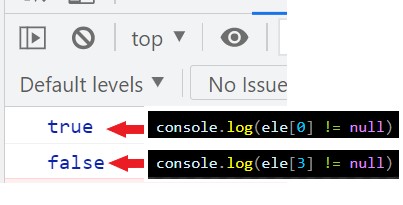
console.logで確認
let ele = document.querySelector(".ele");
console.log(ele[0] != null)
console.log(ele[3] != null)ele[0]は存在するので、trueが返ってきます。
ele[3]は存在しないので、falseが返ってきます。

これで、存在すれば処理され、存在しなければ処理されず、エラーになることはありません。
for (let i = 0; i < ele.length; i++) {
if(ele[i] != null){
//処理を書く
}
}
要素があるかないかは 「要素 != null」 で判定する。
あれば、true が返ってくる。
なければ、false が返ってくる。










