【HTML】【CSS】flexboxでwidthが効かない時の対処法
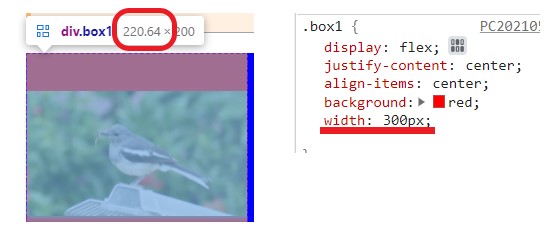
flexboxでwidthを指定しているのに全然言うことを聞いてくれないことがあります。300pxって書いているのに、表示は220px。

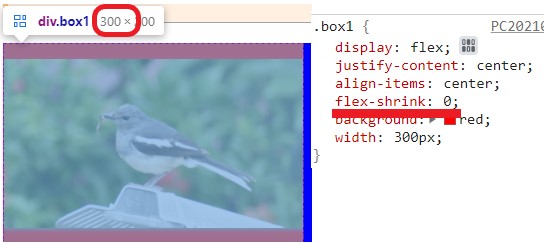
CSSわずか1行で解決!!!
.box1{
flex-shrink: 0;
}
widthが効くようになりました。
.jpg)
Lorem ipsum dolor sit amet, consectetur adipisicing elit.

flexboxでwidthが効かないときはCSSに1行 flex-shrink: 0; を加える。










