【PHP】新着情報をページネーションで表示する。#3 MySQLでデータを取得し、HTMLに表示し、ページネーションする。
今回は3回目です。1回目、2回目はこちらから。
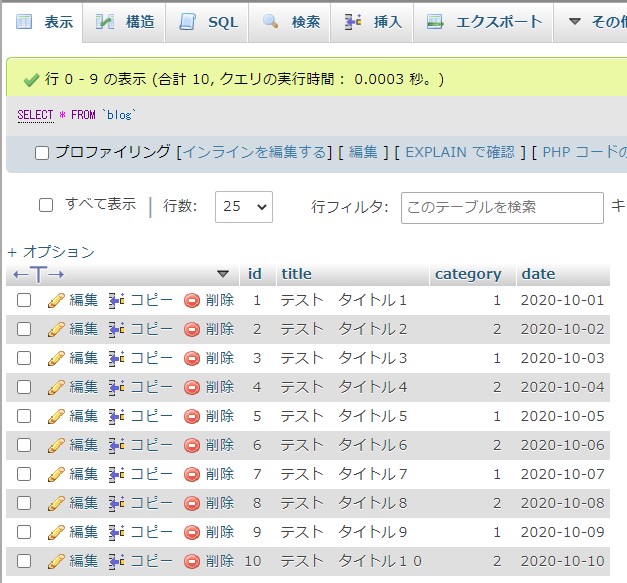
前回で、MySQLでデータベースからデータを取得し、HTMLに表示するところまで解説しました。
取得した全データを必要な分だけ表示する
前回は、とりあえずすべてのデータを取得し、HTMLに表示するだけだったので、この部分を全部消去しましょう。
//➀sqlの準備
$sql = 'SELECT * FROM blog';
//➁sqlの実行
$stmt = $dbh->query($sql);
//③sqlの結果を受けとる
$result = $stmt->fetchAll(\PDO::FETCH_ASSOC);
}
foreach($pc as $post) :
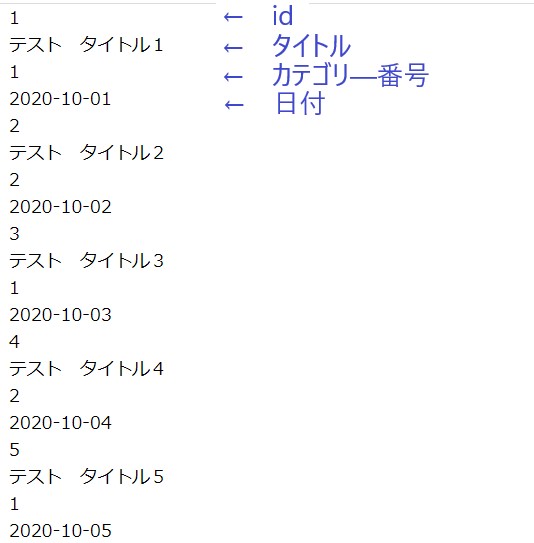
echo $post['id'] ;
echo '<br>';
echo $post['title'];
echo '<br>';
echo $post['category'];
echo '<br>';
echo $post['date'];
echo '<br>';
endforeach; 10件のデータ中、3件を表示させたい場合、以下を記述します。数字を変えれば、5件だけとか、10件だけと指定できます。
if (isset($_GET['page'])) {
$page = (int)$_GET['page'];
} else {
$page = 1;
}
if ($page > 1) {
// 例:2ページ目の場合は、『(2 × 3) - 3 = 3』
$start = ($page * 3) - 3;
} else {
$start = 0;
}
$blog = $dbh->prepare("
SELECT id, title, category, date
FROM blog ORDER BY id desc
LIMIT {$start}, 3
");
$blog->execute();
$blog = $blog->fetchAll(PDO::FETCH_ASSOC); 続けて下に、以下を記述しましょう。
<?php foreach($blog as $post) : ?>
<div class="list">
<div class="title"><?php echo $post['title']?></div>
<div class="category"><?php echo $post['category'] ?></div>
<div class="date"><?php echo $post['date']?></div>
</div>
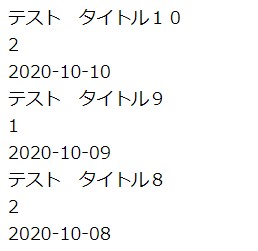
<?php endforeach; ?> ブラウザで確認すると、3件だけ表示されているはずです。

数字で入力したカテゴリーを文字であらわす
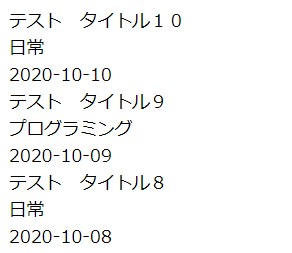
カテゴリーが数字のままなので、文字になおしましょう。「1」がプログラミング、「2」が日常とします。
以下を記述しましょう。
function setCategoryName($category){
if ($category === '1'){
return 'プログラミング';
}elseif ($category === '2'){
return '日常';
} else{
return 'その他';
}
}そして、categoryの部分を書き換えましょう。
<?php foreach($pc as $post) : ?>
<div class="list">
<div class="title"><?php echo $post['title']?></div>
<div class="category"><?php echo setCategoryName($post['category']) ?> </div>
<div class="date"><?php echo $post['date']?></div>
</div>
<?php endforeach; ?> 以下のように、カテゴリの数字が文字に変わりました。

CSSでデコレーション
では、適当ですがCSSでデコレーションします。
.list{
height: 100px;
margin: 10px 30px;
max-width: 500px ;
border: 1px solid #333;
}
.title{
font-size: 2em;
padding: 5px 20px;
}
.wrap{
display: flex;
}
.category{
background: lightcoral;
margin: 5px 30px;
padding: 5px 10px;
border-radius: 5px;
}
.date{
background: lightcyan;
margin: 5px 30px;
padding: 5px 10px;
border-radius: 5px;
}
ページネーションを表示する
function setCategoryName()に続けて、以下を記述しましょう。
// blogテーブルのデータ件数を取得する
$page_num = $dbh->prepare("
SELECT COUNT(*) id
FROM blog
");
$page_num->execute();
$page_num = $page_num->fetchColumn();
// ページネーションの数を取得する
$pagination = ceil($page_num / 3);
HTML部分の<?php endforeach; ?> の下に、以下を記述しましょう。
<div class="paginations">
<ul>
<li class="paginations-page-prev">
<?php
$prev = max($page - 1, 1); // 前のページ番号
if ($page != 1) { // 最初のページ以外で「前へ」を表示
print '<a href="?page=' . $prev . '">« 前へ</a>';
}
?>
</li>
<?php for ($x=1; $x <= $pagination ; $x++) { ?>
<li class="paginations-page">
<a href="?page=<?php echo $x ?>"><?php echo $x; ?></a>
</li>
<?php } // End of for ?>
<li class="paginations-page-next">
<?php
$next = min($page + 1, $pagination); // 次のページ番号
if ($page < $pagination){ // 最後のページ以外で「次へ」を表示
print '<a href="?page=' . $next . '">次へ »</a>';
}
?>
</li>
</ul>
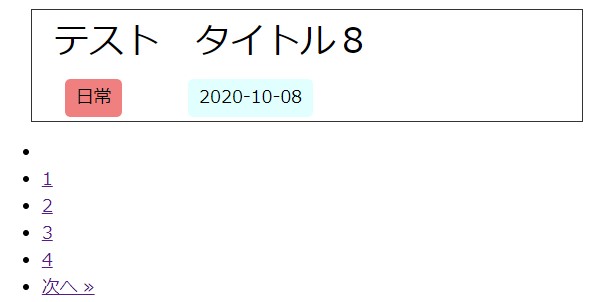
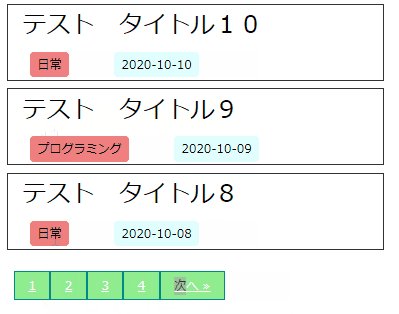
</div> 以下のように表示されれば、正しくコーディングされている証拠です。

CSSでデコレーション
大きさ、色、配置等はお好みで。
.paginations{
display: flex;
align-items: center;
justify-content: left;
margin: 20px auto;
}
.paginations ul{
display: flex;
height: 60px;
}
.paginations ul li{
list-style: none;
}
.pagination-pages-prev,
.pagination-pages-next,
.pagination-pages{
margin: 0 4px;
display: flex;
justify-content: center;
align-items: center;
}
.paginations > ul > li > a {
padding: 6px 18px;
color: white;
background-color: lightgreen;
border: 1px solid darkcyan;
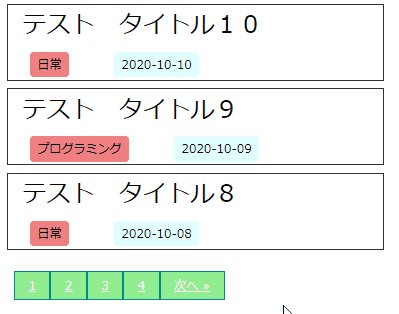
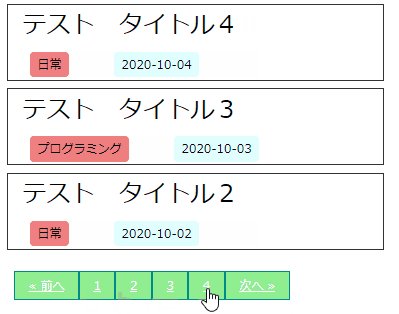
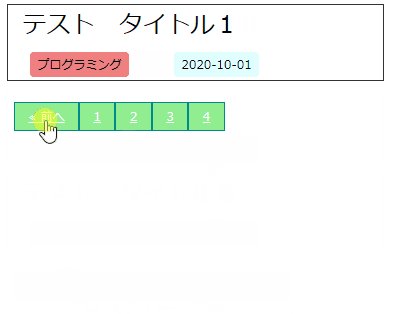
}完成

まとめ
3回にわたり、データベースからデータを取得し、ページネーションする方法を解説しました。手順に従い、コピペすれば、PHP,MySQLの知識がなくても、ページネーションが実装できるはずです。